[HTML] TIL1 : 웹 페이지의 기본 구조 해부 - html, 헤드, 바디
학습을 시작하기 전에 실습환경을 위한 설치 및 설정에 관한 내용을 먼저 살펴보길 바랍니다.
[자바스크립트] VSC와 크롬 웹 브라우저를 이용한 JavaScript, HTML, CSS 코딩 준비
시작하기 전에 향후 진행할 내용 중 문법 관련은 최소한의 설명만 덧붙일 예정이며 가급적 모질라 개발자 네트워크 문서를 참조하도록 할 것입니다. 그리고 프로젝트에서는 최대한 라이브러리(
charlie-lyc.tistory.com
▣ 서론
HTML은 소위 산술, 논리 연산 등을 다루는 프로그래밍 언어는 아니며, 웹 페이지나 웹 문서를 작성하는 데 사용되는 마크업 언어(Markup language)입니다. 특히 HTML를 동적으로 제어하기 위한 프로그래밍 언어(Programming language)인 자바스크립트를 학습하는데 기초적이면서 중요한 내용을 포함하고 있습니다.
기본적으로 HTML을 구성하는 요소들에 대한 다양한 용어와 개념 정의는 모질라 개발자 네트워크를 참고하길 바라며, 이 외에도 자세한 설명이 필요한 부분은 참고 자료나 문서로 갈음하겠습니다.
향후 진행할 내용에서는 최대한 실습 내용을 중심으로 코드들을 설명할 예정이며, 대체 불가한 경우를 제외하고는 가급적 전문 용어를 지양하고 일반적인 어휘로 설명하도록 하겠습니다.
▣ 기본 구조
HTML의 기본 구성 요소 중 <> 기호를 포함하는 부분을 태그(Tag)라고 부르며, <>은 여는 태그(Opening tag) 또는 시작 태그(Start tag), </>은 닫는 태그(Closing tag) 또는 끝 태그(End tag)로 구분합니다. 모든 태그가 쌍을 이루지는 않으며 시작 태그만 있는 경우도 있습니다.
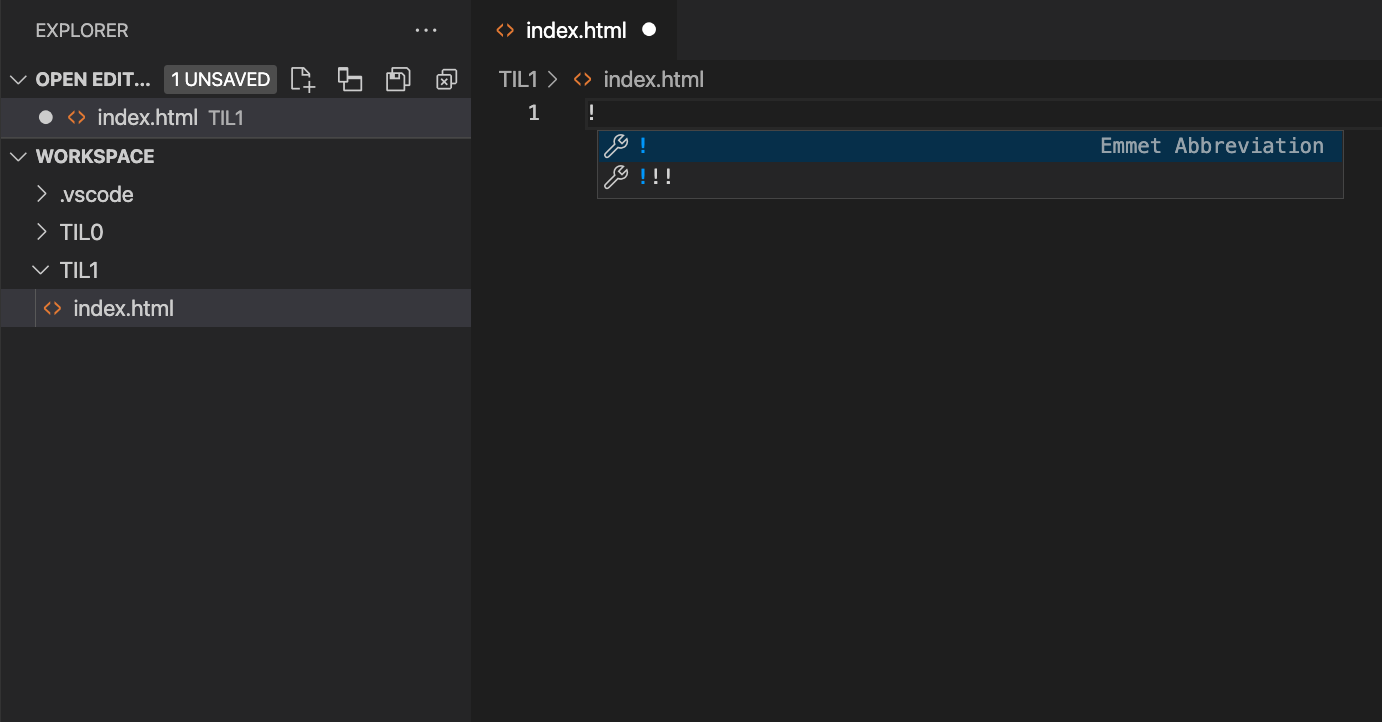
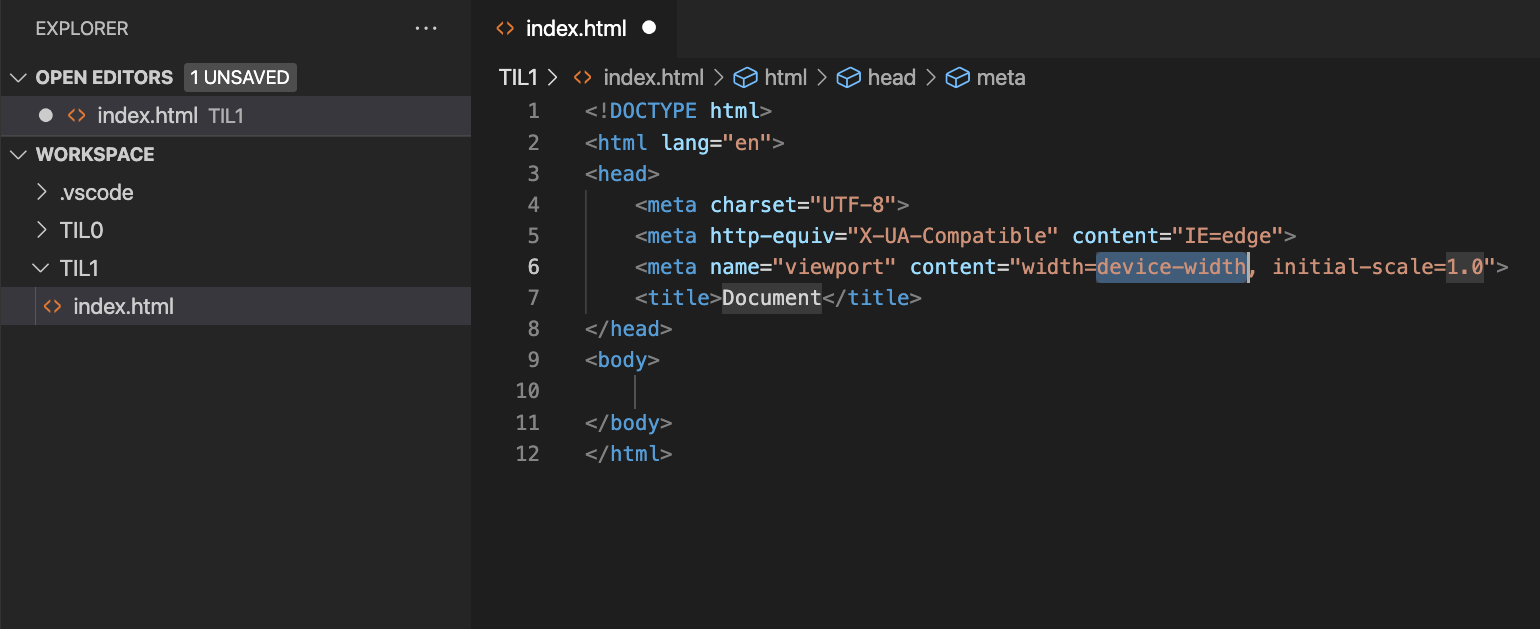
우선 VSC을 열어 새로운 파일을 만들고 '!'를 입력하면 도구 모양이 있는 새로운 창과 함께 'Emmet Abbreviation'이 나타납니다. 이 것을 선택하면 아래와 같이 웹 페이지 작성을 위한 기본적인 얼개(Boiler plate)가 자동으로 제공됩니다.
※ Emmet은 VSC에서 제공하는 기본 기능으로 확장 플러그인(Extension)을 설치할 필요가 없습니다. 축약어로 긴 코딩을 간단하게 할 수 있게 도와주며 프로그래밍 언어처럼 체계적인 문법을 적용하여 사용자가 좀 더 편리하게 익힐 수 있습니다.


□ <!DOCTYPE html>
HTML로 작성되는 모든 문서는 이 부분으로 시작되며 그 의미는 브라우저에게 '이 문서는 HTML5로 작성되는 문서임'을 알려주는 역할을 합니다. <> 기호가 사용되었지만 정식 HTML 태그는 아니며, 단지 HTML5의 사용을 선언하는 부분입니다.
□ <html lang="en">
html 태그는 HTML 문서의 가장 상위(Root)에 존재하는 태그로써 모든 태그들을 포함하는 가장 큰 용기(Container)의 역할을 합니다. 즉, 앞으로 배우는 모든 HTML 태그들은 이 안에서 작성이 되어야 합니다. 그리고 lang이라는 속성을 가지는데 한국어 코드 설정은 lang="ko"입니다.
□ <head>
머리(Head) 태그는 HTML 문서의 메타데이터(Meta data; 데이터에 관한 데이터 또는 정보)를 담고 있는 부분으로, 사용자들에게 보이진 않지만 HTML 문서의 중요한 설정들이 포함됩니다.
<meta charset="UTF-8">
위의 메타(Meta) 태그에서 'charset' 속성은 인코딩(Encoding) 방식을 특정 문자 세트(Character set)로 설정할 수 있음을 의미합니다.
<meta http-equiv="X-UA-Compatible" content="IE=edge">
위의 메타 태그에서 'content' 속성의 값("IE=edge")과 관련하여 HTTP 헤더를 제공한다는 의미입니다. 따라서 이 코드는 'HTML 문서가 마이크로소프트사의 웹 브라우저를 지원함' 정도로 파악할 수 있습니다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
위의 메타 태그에서 'name' 속성의 값("viewport")과 관련하여 'content' 속성의 값을 특정 값으로 가진다는 의미입니다. 따라서 이 코드는 'HTML 문서가 모든 디스플레이 장치의 크기에 맞게 볼 수 있도록 설정됨'정도로 파악할 수 있습니다.
<title>Document</title>
제목(Title) 태그는 말 그대로 HTML 문서의 '제목'을 정하며, 작성된 제목은 브라우저 상단 탭에 노출됩니다. 특히 이 제목 태그는 이후에 배우게 되는 헤딩(<h1> ~ <h6>) 태그와 더불어 검색엔진 최적화(SEO; Search Engine Optimization)에 중요한 영향을 미치게 되므로 최대한 정확하고 의미 있는 단어를 배열하여 제목을 설정해야 합니다.
이 외에도 여러 가지 메타 태그와 그 속성 값들을 설정할 수 있는데, 아래와 같이 HTML 문서에 대한 상세 설명, 관련 키워드, 그리고 작성자 등을 HTML 문서의 메타데이터에 포함시킬 수 있습니다. 이 코드들 또한 검색엔진 최적화와 밀접한 관계가 있습니다.
<!-- Metadata about this web page-->
<meta name="description" content="This is web development and web desing company.">
<meta name="keywords" content="web development, web design, HTML, CSS, JavaScript">
<meta name="author" content="John Doe">
반면 검색 결과에 노출되지 않게 메타 태그의 속성을 설정할 수도 있습니다.
<!-- Do not index web page -->
<meta name="robots" content="noindex">
<meta name="googlebot" content="noindex">
그리고 향후 배우게 될 CSS 코드들을 외부 파일에 저장하고자 할 경우에는 아래와 같이 설정합니다.
<!-- External Style Sheet -->
<link rel="stylesheet" href="styles.css" >
□ <body>
몸통(Body) 태그는 웹 브라우저 상에서 사용자들에게 보이는 HTML 문서의 모든 내용(Contents)을 포함합니다.