HTML & CSS/HTML5
[HTML] TIL3 : 기본 태그의 종류와 속성(2/3) - 리스트, 테이블
charlie-lyc
2021. 4. 5. 11:39
728x90
반응형
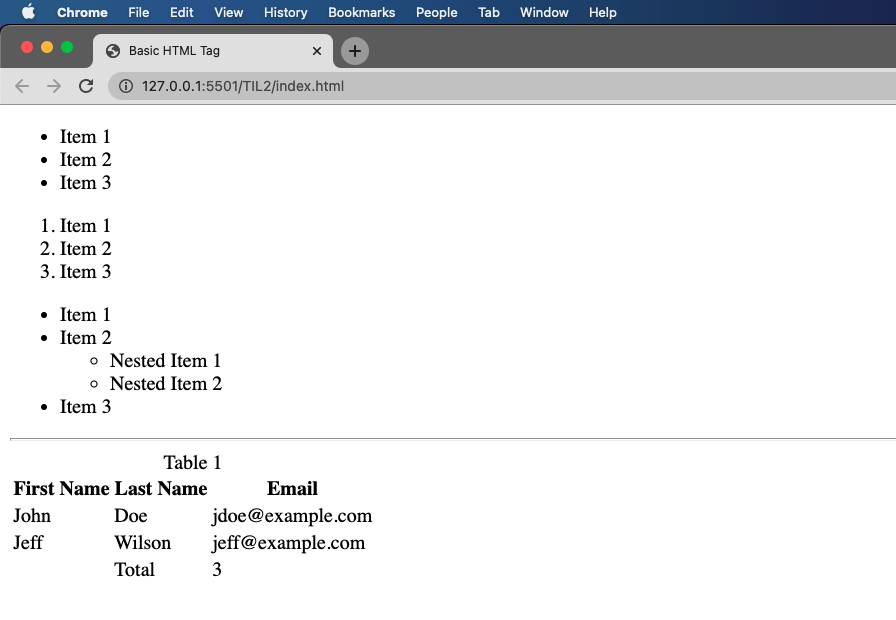
▣ 실행결과

지난번에 이어서 <body> 태그 내에서 자주 사용되는 필수적이고 기본적인 태그들과 그 속성에 대하여 살펴보겠습니다. 위의 사진은 이번 내용을 직접 작성하여 실행한 결과입니다.
□ 리스트(Lists)
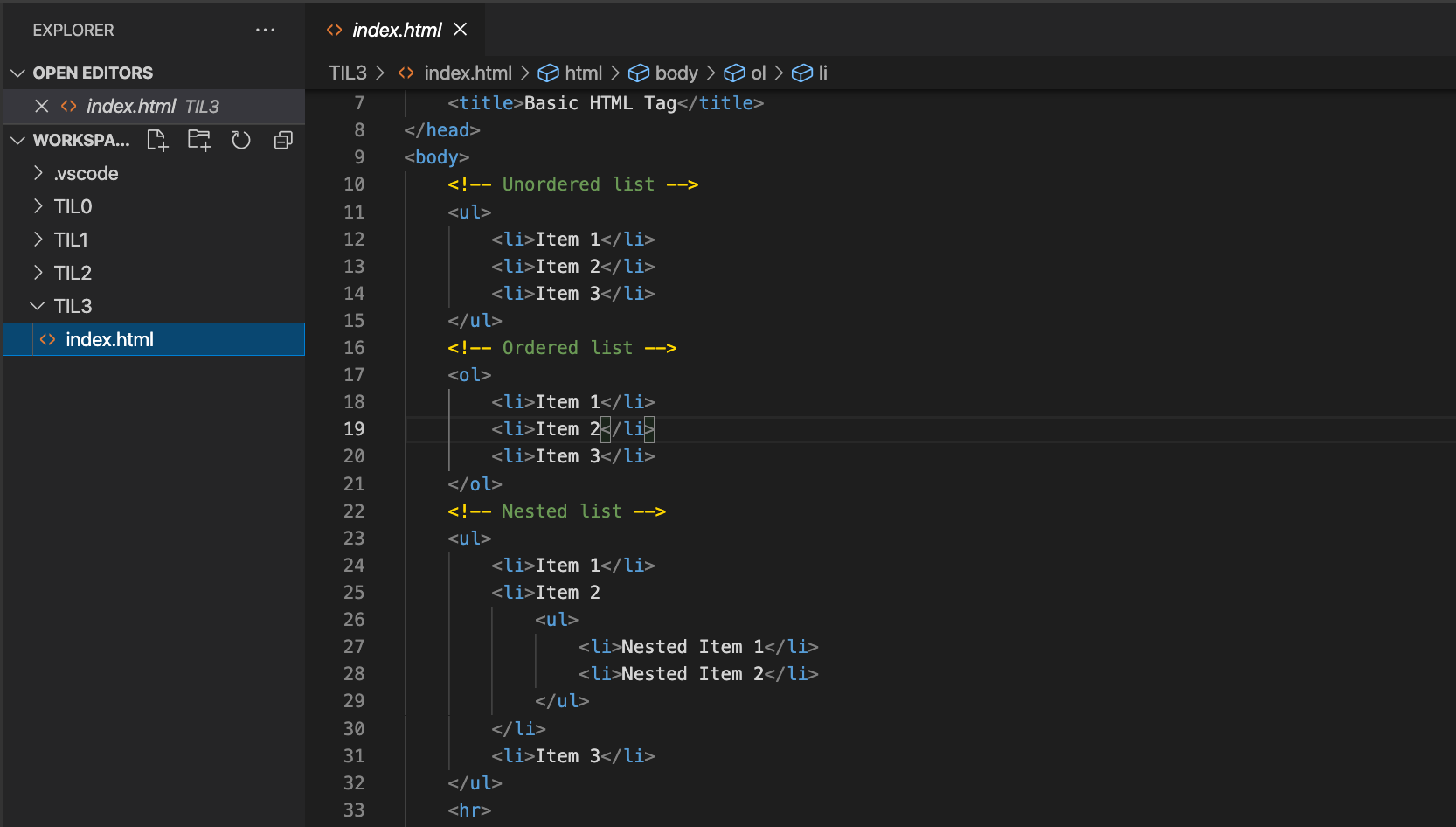
<!-- Unordered list -->
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<!-- Ordered list -->
<ol>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
리스트에는 기본적으로 비순서(Unordered)형과 순서(Ordered)형이 있습니다.
<ul style="list-style: none;">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
<ol type="A">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ol>
비순서형은 글머리 기호를 style 속성을 이용하여 설정할 수 있고, 다양한 특수기호의 형태로 적용이 가능합니다. 그리고 순서형은 글머리 기호를 숫자나 문자의 형태로 type 속성을 이용하여 설정할 수 있으며, 순서대로 자동 부여 됩니다.
<!-- Nested list -->
<ul>
<li>Item 1</li>
<li>Item 2
<ul>
<li>Nested Item 1</li>
<li>Nested Item 2</li>
</ul>
</li>
<li>Item 3</li>
</ul>
이외에 리스트 속에 또 다른 리스트가 들어가 있는 중첩된(Nested) 형태도 있으며, 이때 글머리 기호는 서로 다르게 자동 부여됩니다.
반응형
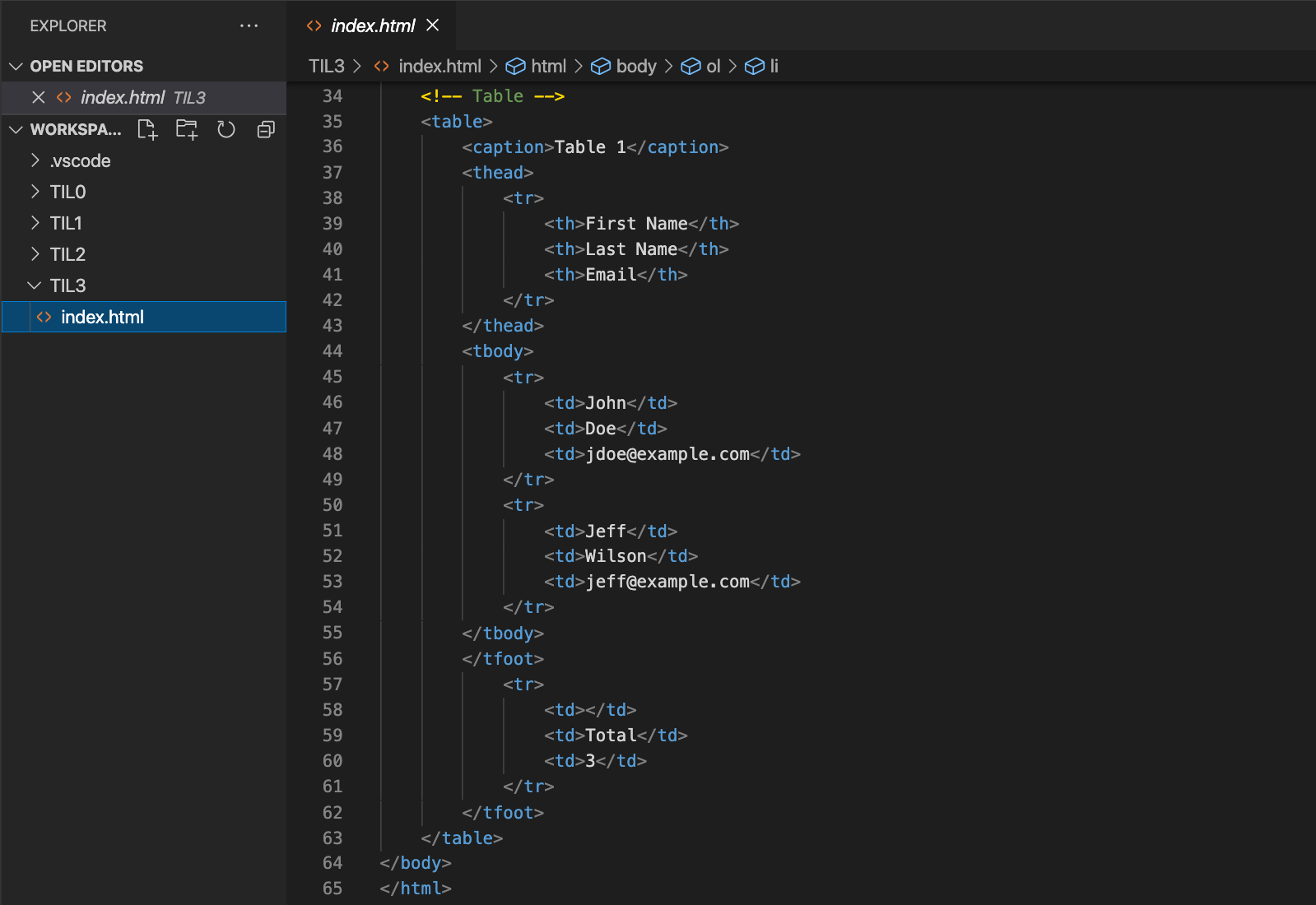
□ 테이블(Tables)
<hr>
<!-- Table -->
<table>
<caption>Table 1</caption>
<thead>
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>jdoe@example.com</td>
</tr>
<tr>
<td>Jeff</td>
<td>Wilson</td>
<td>jeff@example.com</td>
</tr>
</tbody>
</tfoot>
<tr>
<td></td>
<td>Total</td>
<td>3</td>
</tr>
</tfoot>
</table>
<table> 태그는 '표'를 생성하는 HTML 요소로써, 머리(<thead>), 몸통(<tbody>), 발(<tfoot>) 그리고 행(<tr>)으로 구성되어 있습니다. 이외에 표의 제목(<caption>)을 넣을 수도 있으며 이때 표의 제목은 반드시 <table> 태그 다음에 위치해야 합니다. 머리 또는 첫 번째 행의 속성 이름들은 헤더(<th>)로 입력되며, 그 외에 몸통이나 발에는 데이터(<td>)를 입력하는 것이 일반적인 형태입니다.
이제 기억나는 대로 아래의 내용보다 적거나 많게 아니면 각자 만들고 싶은 형태로 리스트와 표를 직접 손으로 작성해 보겠습니다.


728x90
반응형