[CSS] TIL6 : 테두리(보더)와 내부 여백(패딩) 및 외부 여백(마진) / 박스의 폭과 높이 그리고 박스 사이징
▣ 테두리(Border)
스타일(Style), 두께(Width), 색상(Color), 라운딩(Radius) 등 테두리와 관련된 속성에 대하여 살펴보겠습니다.
□ 테두리 스타일(Border style), 두께(Border width)
먼저 테두리가 브라우저에서 보이도록 'border-style'과 'border-width' 속성의 값을 설정할 수 있습니다.
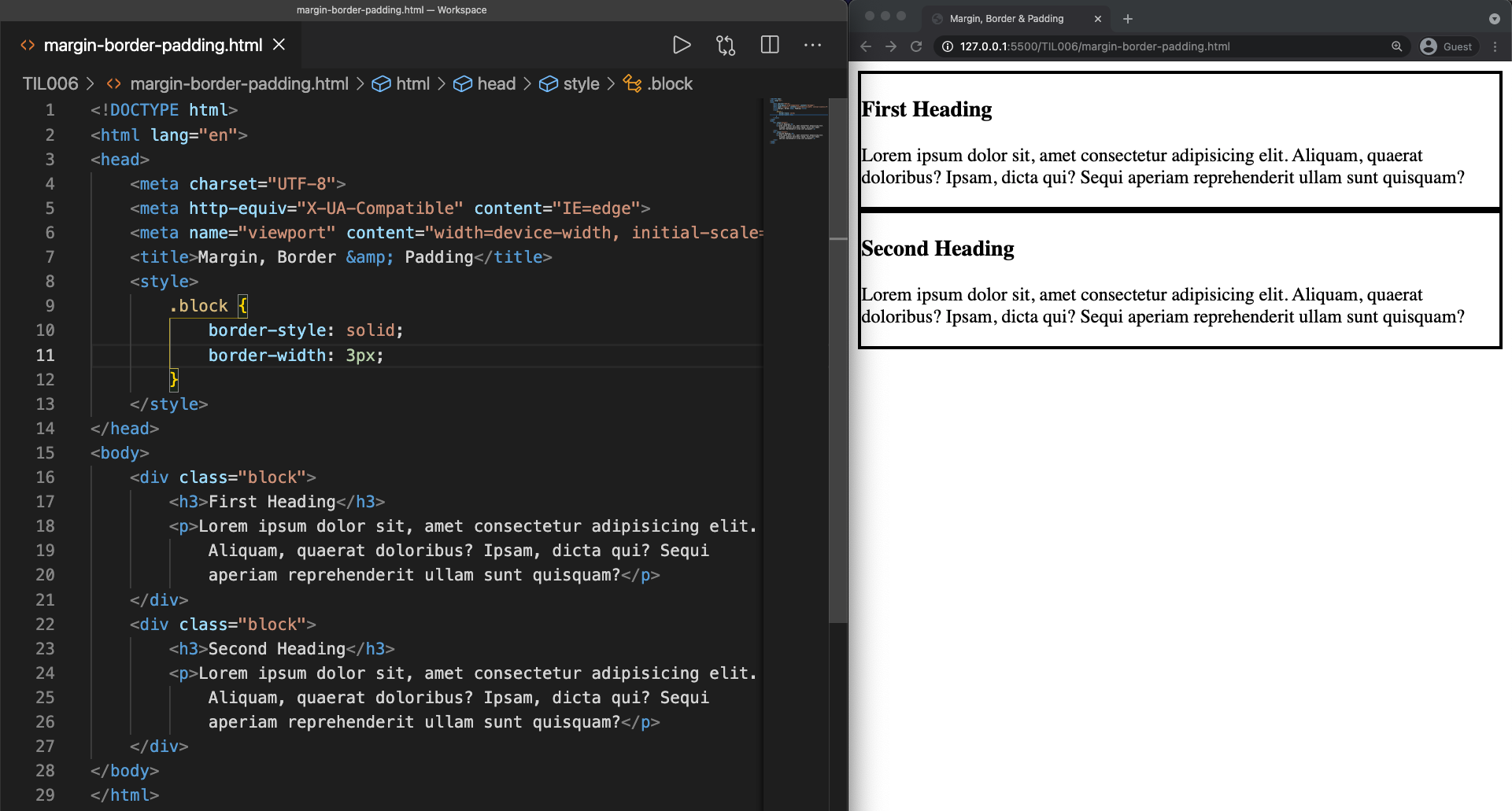
<style>
.block {
border-style: solid;
border-width: 3px;
}
</style>
테두리 스타일 속성의 값을 'solid' 그리고 테두리 두께 속성의 값을 '3px'로 설정하면 아래와 같이 테두리에 실선이 생긴 것을 확인할 수 있습니다.

□ 테두리 색상(Border color)
테두리가 브라우저에서 보이게 되었다면 이제 'border-color'속성을 이용하여 색상을 설정할 수 있습니다.
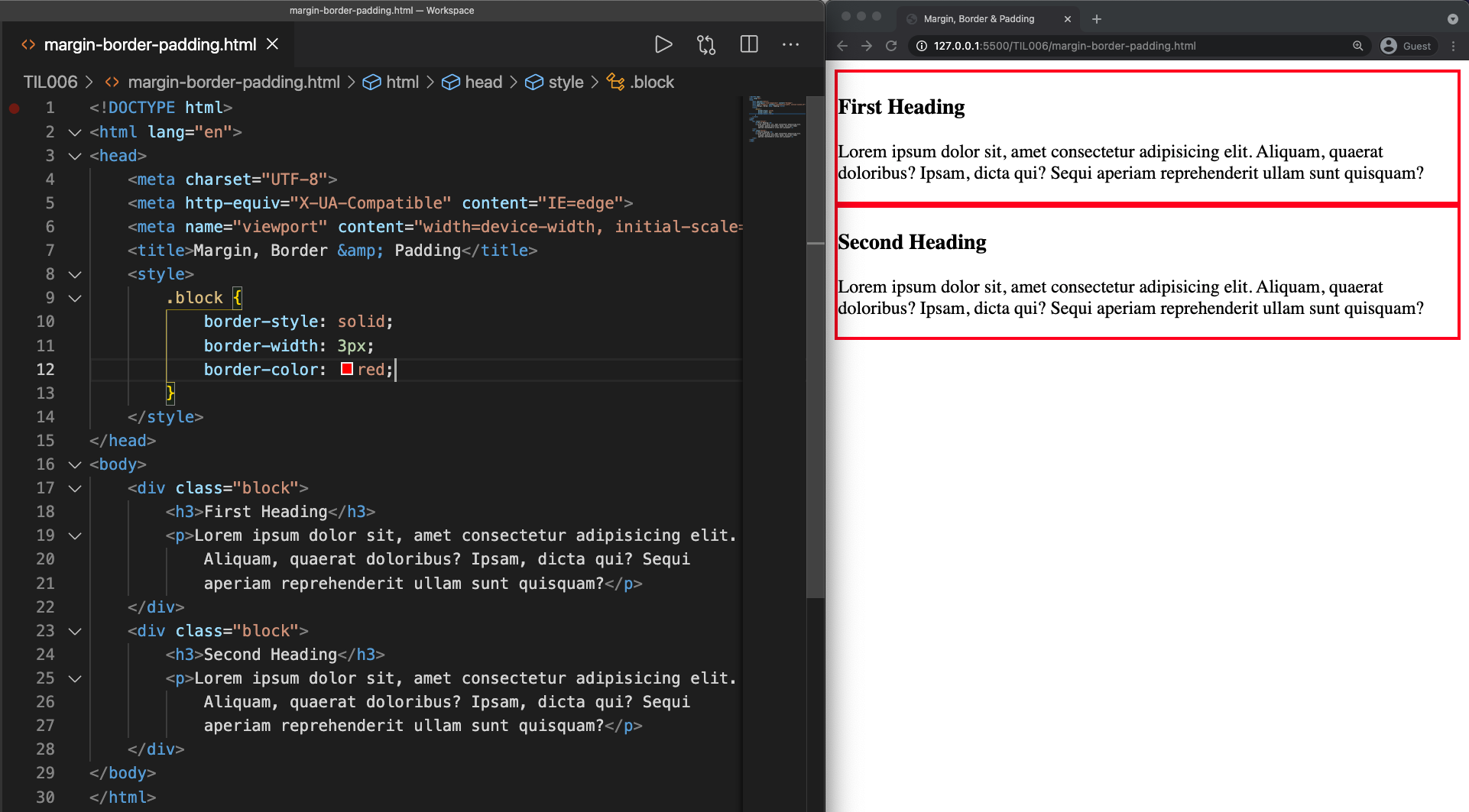
<style>
.block {
border-style: solid;
border-width: 3px;
border-color: red;
}
</style>
테두리 색상 속성의 값을 'red'로 설정하면 아래와 같이 테두리의 색상이 빨간색으로 바뀐 것을 확인할 수 있습니다.

위의 CSS 코드는 단축 문법(Shorthand syntax)을 적용하여 아래과 같이 작성할 수도 있습니다.
<style>
.block {
/* Shorthand syntax */
border: solid 3px red;
}
</style>
□ 테두리 라운딩(Border radius)
'border-radius'속성을 이용하여 박스의 꼭지점 4 군데의 각을 둥글게 설정할 수 있습니다. 속성의 값은 각각('top-left', 'top-right', 'bottom-left', 'botton-right') 설정하거나 단축 문법을 이용해 한꺼번에 설정할 수 있으며, 단축 문법을 이용하되 1개, 2개, 3개 또는 4개의 값으로 스타일을 제어할 수도 있습니다.
▷ 1개 값(One Value)
테두리 라운딩 속성의 값 1개로 4개의 직각에 대하여 한꺼번에 설정할 수 있습니다.
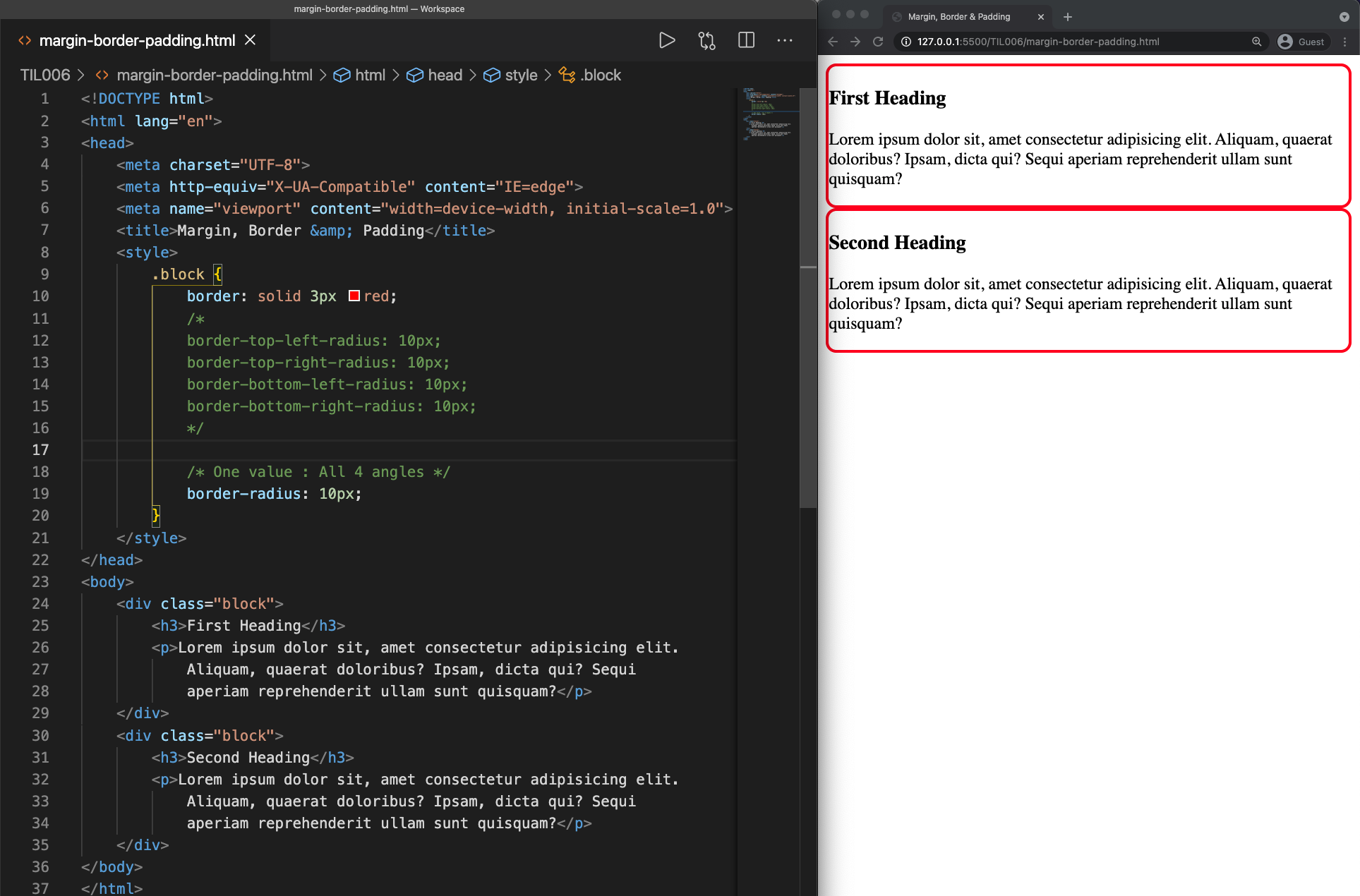
<style>
.block {
border: solid 3px red;
/*
border-top-left-radius: 10px;
border-top-right-radius: 10px;
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
*/
/* One value : All 4 angles */
border-radius: 10px;
}
</style>
테두리 라운딩 속성의 값을 '10px'로 설정하면 아래와 같이 박스에 라운딩 효과가 적용된 것을 확인할 수 있습니다.

▷ 2개 값(Two Values)
테두리 라운딩 속성의 값을 2개로 설정하여 상단 좌측과 하단 우측 그리고 상단 우측과 하단 좌측의 값을 제어합니다. 즉 대각선으로 마주 보고 있는 각끼리 한꺼번에 설정합니다.
<style>
.block {
border: solid 3px red;
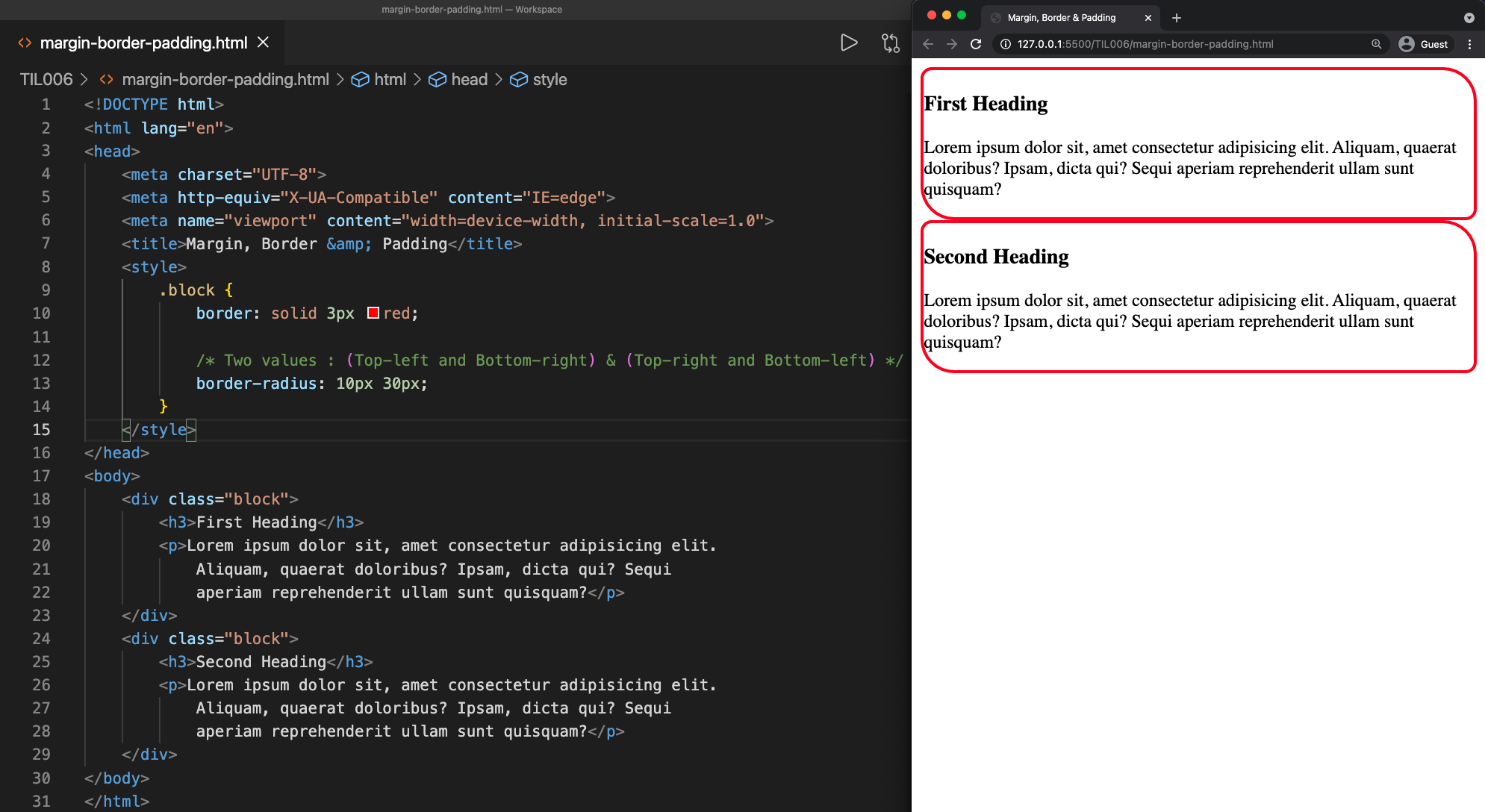
/* Two values : (Top-left and Bottom-right) & (Top-right and Bottom-left) */
border-radius: 10px 30px;
}
</style>
테두리 라운딩 속성의 값을 '10px 30px'로 설정하면 아래와 같이 박스에 라운딩 효과가 적용된 것을 확인할 수 있습니다.

▷ 3개 값(Three Values)
테두리 라운딩 속성의 값을 3개로 설정하여 왼쪽 값부터 차례로 상단 좌측 그리고 상단 우측과 하단 좌측 마지막 하단 우측의 값을 제어합니다.
<style>
.block {
border: solid 3px red;
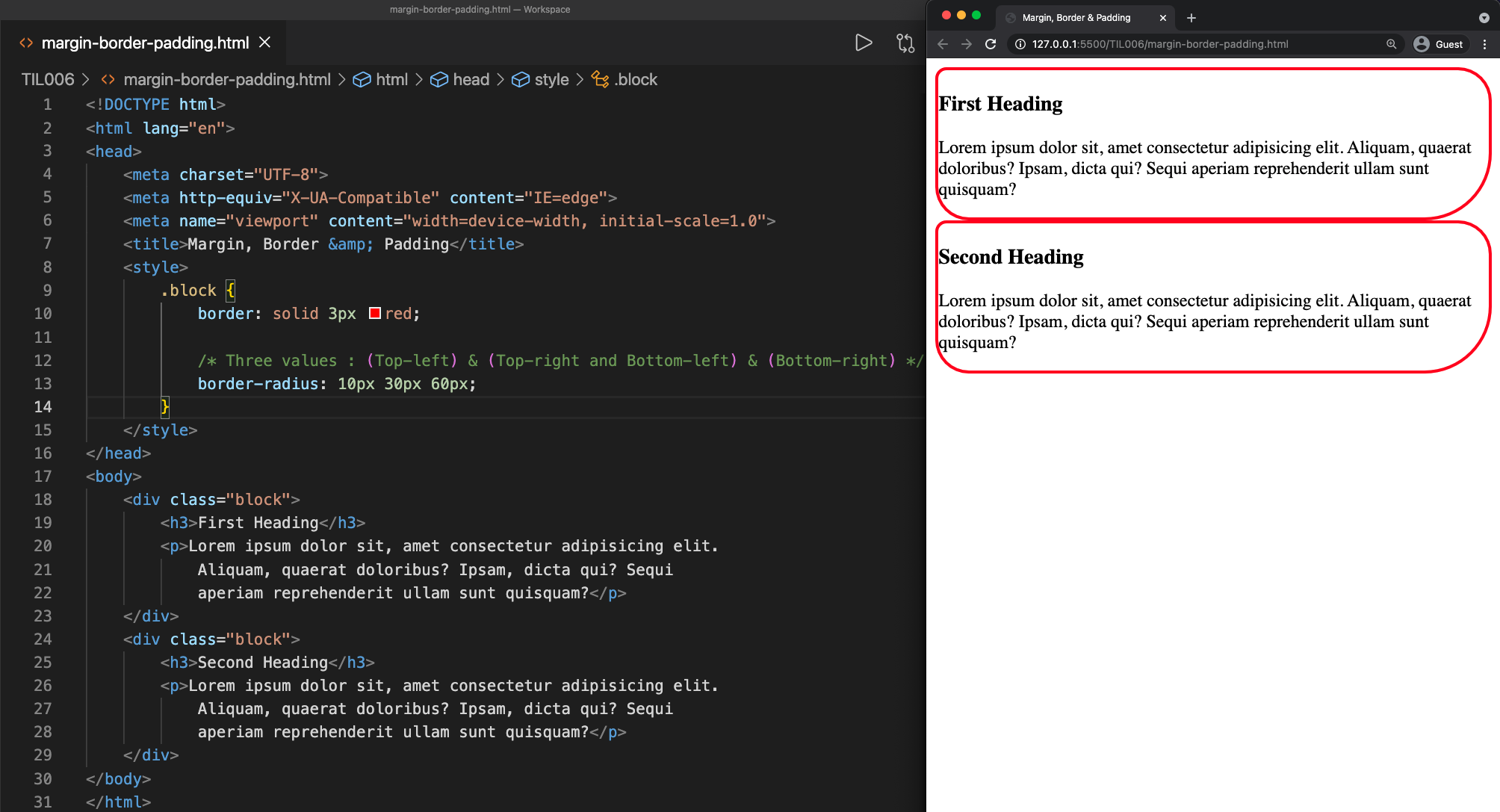
/* Three values : (Top-left) & (Top-right and Bottom-left) & (Bottom-right) */
border-radius: 10px 30px 60px;
}
</style>
테두리 라운딩 속성의 값을 '10px 30px 60px'로 설정하면 아래와 같이 박스에 라운딩 효과가 적용된 것을 확인할 수 있습니다.

▷ 4개 값(Four Values)
테두리 라운딩 속성의 값을 4개로 설정하여 왼쪽 값부터 차례로 상단 좌측, 상단 우측, 하단 우측 그리고 하단 좌측의 값을 제어합니다. 즉 상단 좌측부터 시계 방향으로 돌아가면서 값을 설정합니다.
<style>
.block {
border: solid 3px red;
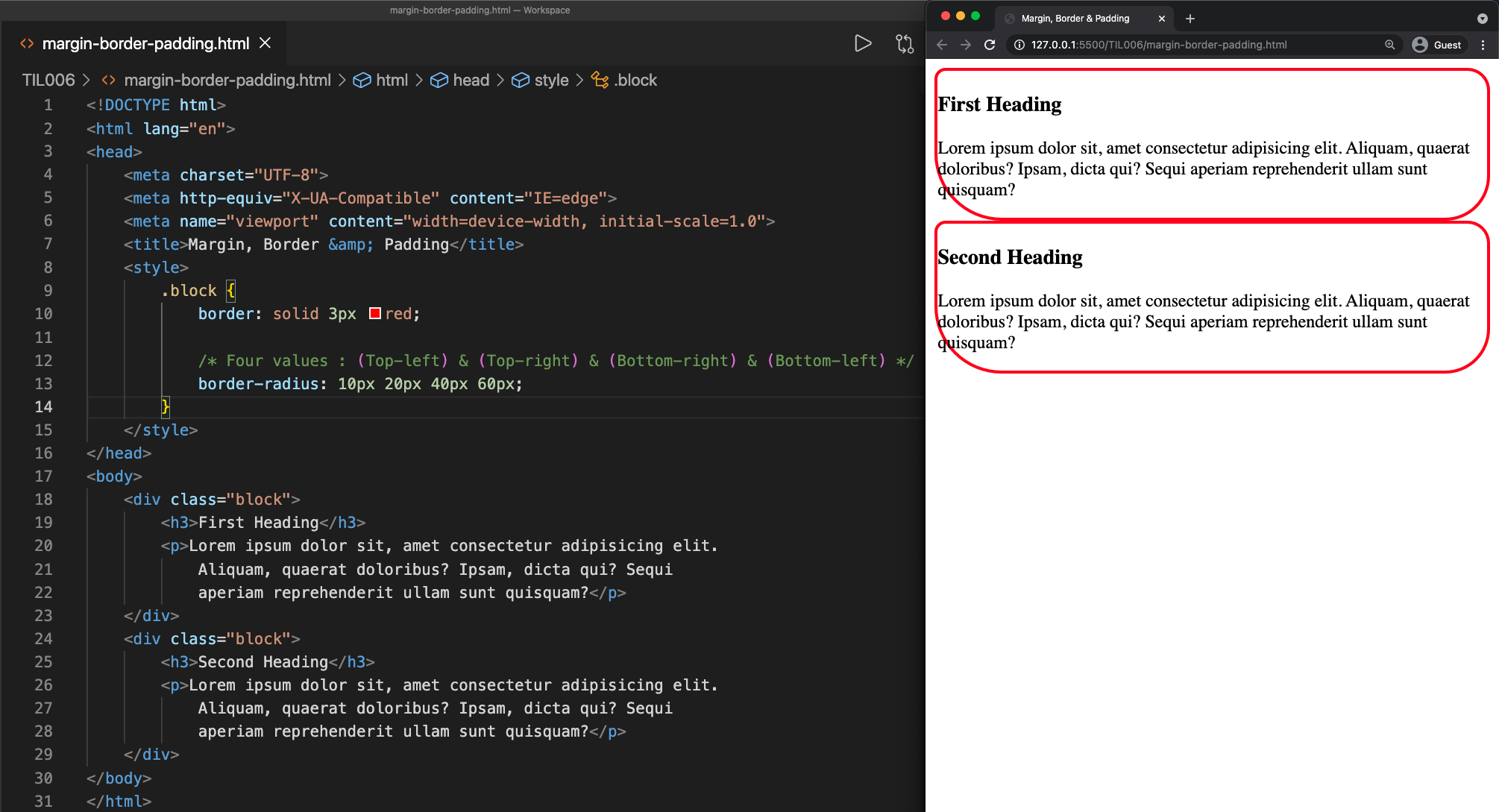
/* Four values : (Top-left) & (Top-right) & (Bottom-right) & (Bottom-left) */
border-radius: 10px 30px 60px 90px;
}
</style>
테두리 라운딩 속성의 값을 '10px 30px 40px 60px'로 설정하면 아래와 같이 박스에 라운딩 효과가 적용된 것을 확인할 수 있습니다.

▣ 내부 여백(Padding)
상(Top), 하(Bottom), 좌(Left), 우(Right)의 내부 여백과 관련된 속성에 대하여 살펴보고 스타일을 적용한 후 개발자 도구를 이용하여 직접 확인해 보겠습니다.
▷ 1개 값(One Value)
내부 여백 속성의 값은 각각('top', 'bottom', 'left', 'right') 설정하거나, 값 1개로 4개의 변에 대하여 한꺼번에 설정할 수 있습니다.
<style>
.block {
border: solid 3px red;
/*
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
*/
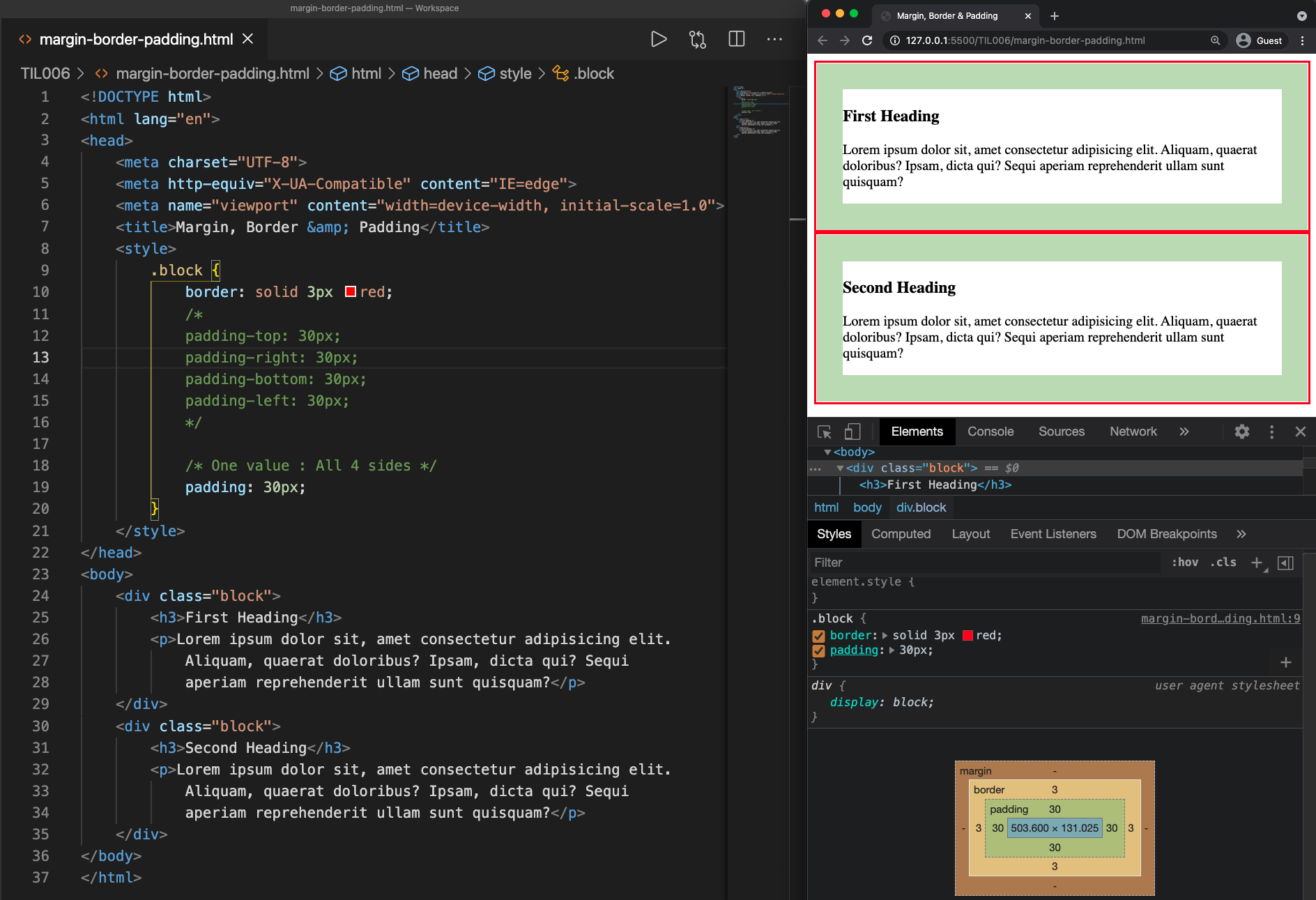
/* One value : All 4 sides */
padding: 30px;
}
</style>
내부 여백 속성의 값을 '30px'로 설정하면 아래와 같이 박스에 내부 여백이 적용된 것을 확인할 수 있습니다.

▷ 2개 값(Two Values)
내부 여백 속성의 값을 2개로 설정하여 상단과 하단 그리고 좌측과 우측의 값을 제어합니다. 즉 서로 마주보고 있는 변끼리 한꺼번에 설정합니다.
<style>
.block {
border: solid 3px red;
/* Two values : (Top and Bottom) & (Left and Right) */
padding: 10px 30px;
}
</style>
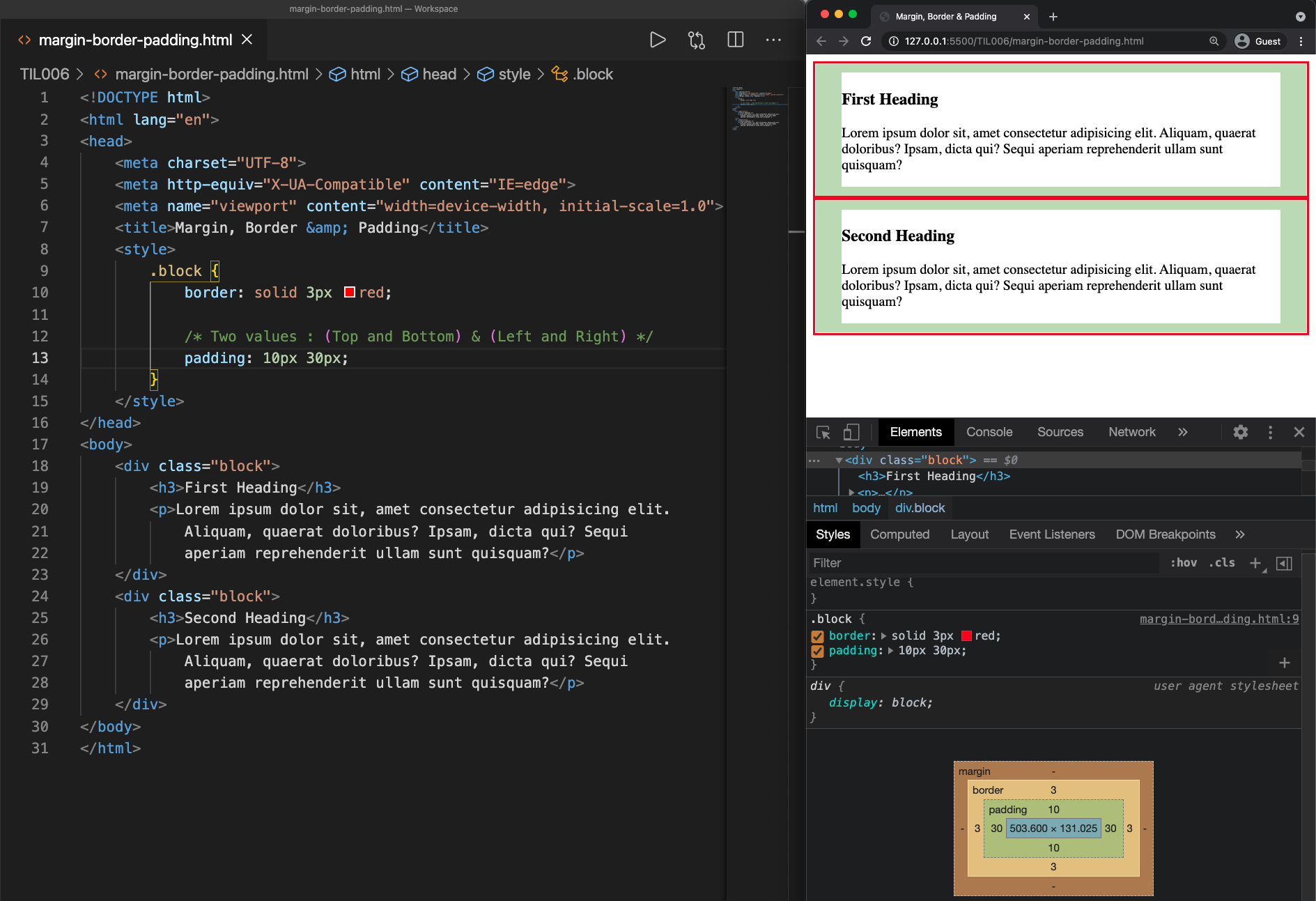
내부 여백 속성의 값을 '10px 30px'로 설정하면 아래와 같이 박스에 내부 여백이 적용된 것을 확인할 수 있습니다.

▷ 3개 값(Three Values)
내부 여백 속성의 값을 3개로 설정하여 왼쪽 값부터 차례로 상단 그리고 좌측과 우측 마지막 하단의 값을 제어합니다.
<style>
.block {
border: solid 3px red;
/* Three values : (Top) & (Left and Right) & (Bottom) */
padding: 10px 30px 60px;
}
</style>
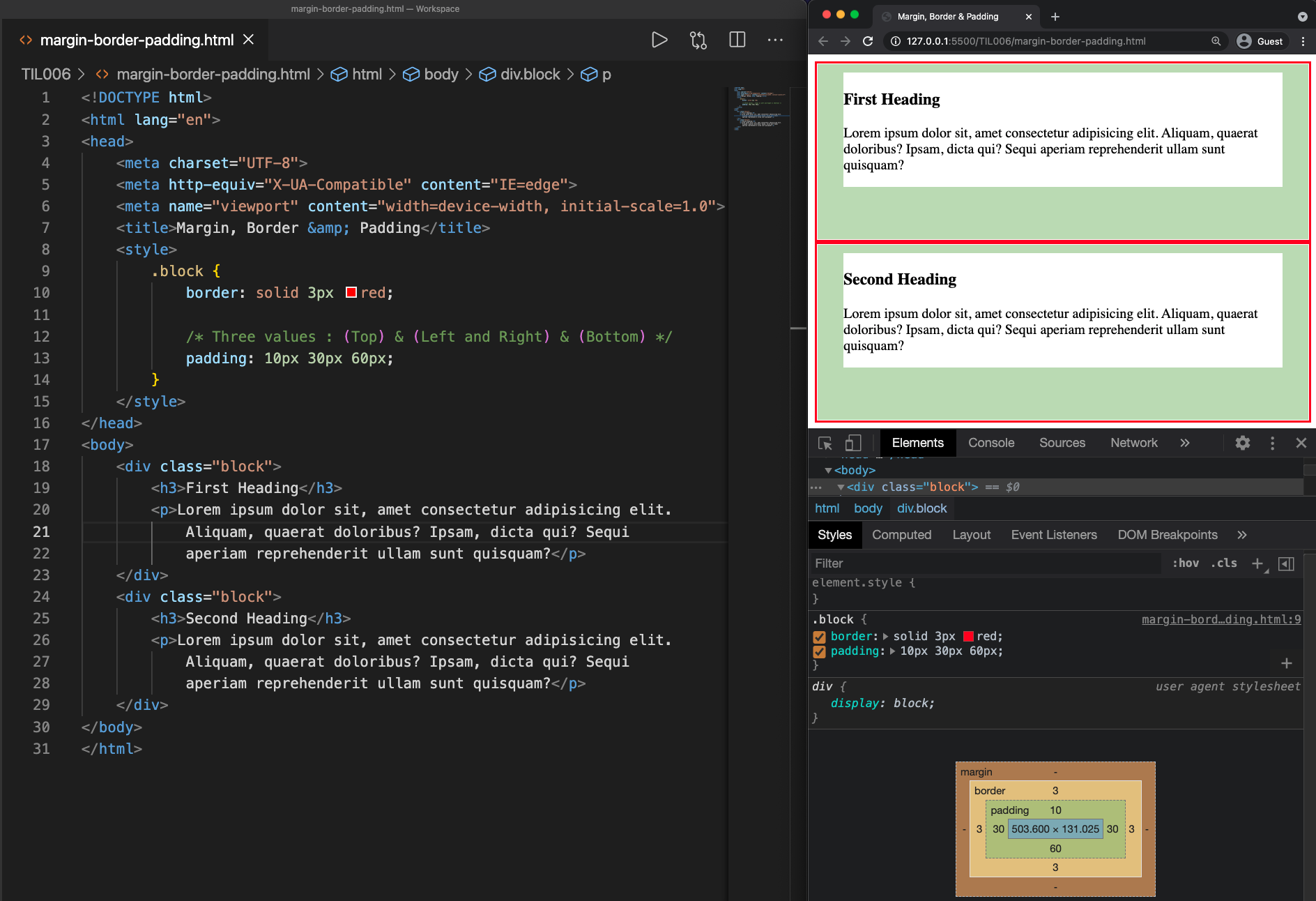
내부 여백 속성의 값을 '10px 30px 60px'로 설정하면 아래와 같이 박스에 내부 여백이 적용된 것을 확인할 수 있습니다.

▷ 4개 값(Four Values)
내부 여백 속성의 값을 4개로 설정하여 왼쪽 값부터 차례로 상단, 우측, 하단 그리고 좌측의 값을 제어합니다. 즉 상단부터 시계 방향으로 돌아가면서 값을 설정합니다.
<style>
.block {
border: solid 3px red;
/* Four values : Top & Right & Bottom & Left */
padding: 10px 30px 60px 90px;
}
</style>
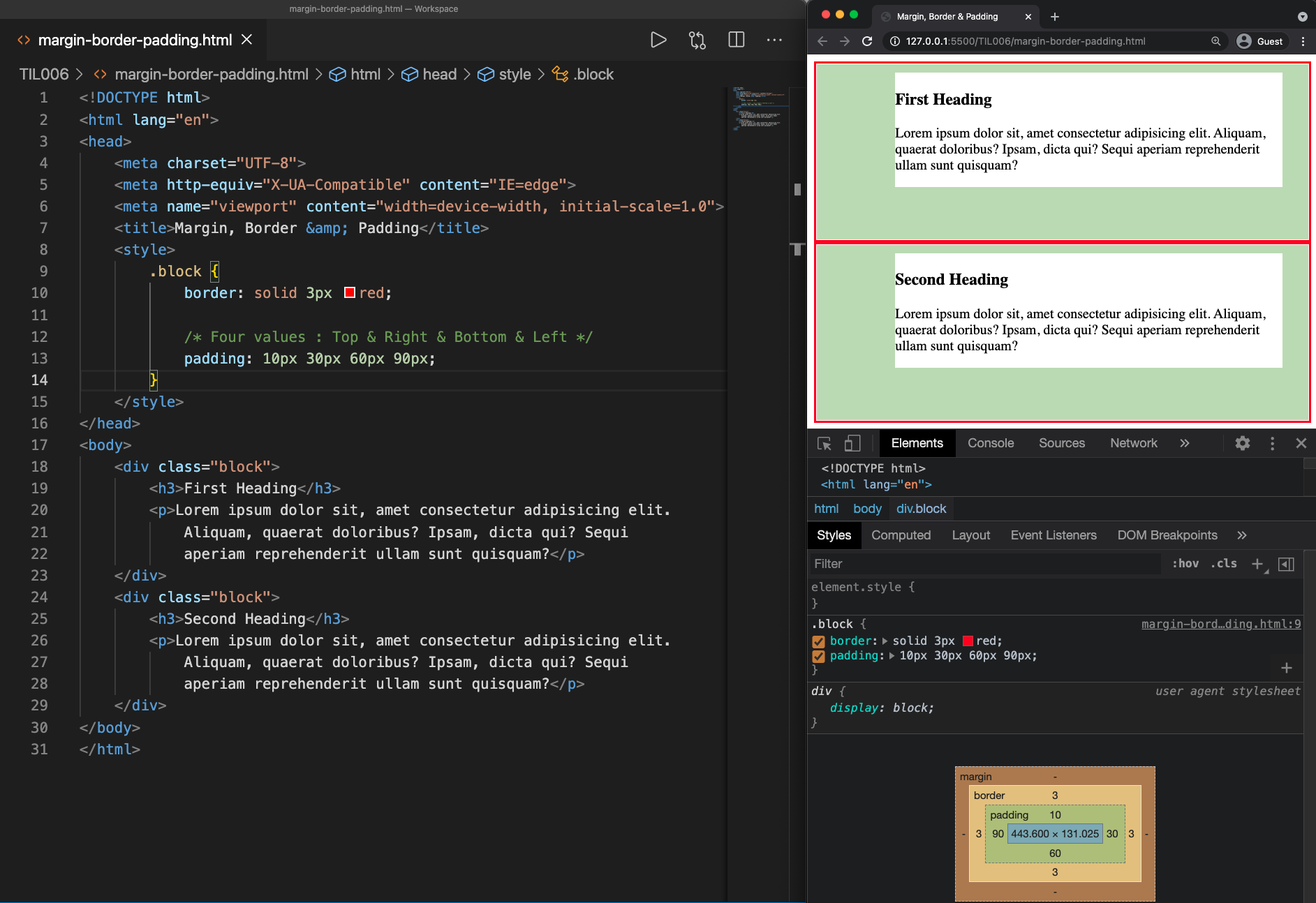
내부 여백 속성의 값을 '10px 30px 60px 90px'로 설정하면 아래와 같이 박스에 내부 여백이 적용된 것을 확인할 수 있습니다.

▣ 외부 여백(Margin)
외부 여백 또한 상(Top), 하(Bottom), 좌(Left), 우(Right)의 관련된 속성에 대하여 살펴보고 스타일을 적용한 후 개발자 도구를 이용하여 직접 확인해 보겠습니다.
▷ 1개 값(One Value)
외부 여백 속성의 값은 각각('top', 'bottom', 'left', 'right') 설정하거나, 값 1개로 4개의 변에 대하여 한꺼번에 설정할 수 있습니다.
<style>
.block {
border: solid 3px red;
/*
margin-top: 30px;
margin-right: 30px;
margin-bottom: 30px;
margin-left: 30px;
*/
/* One value : All 4 sides */
margin: 30px;
}
</style>
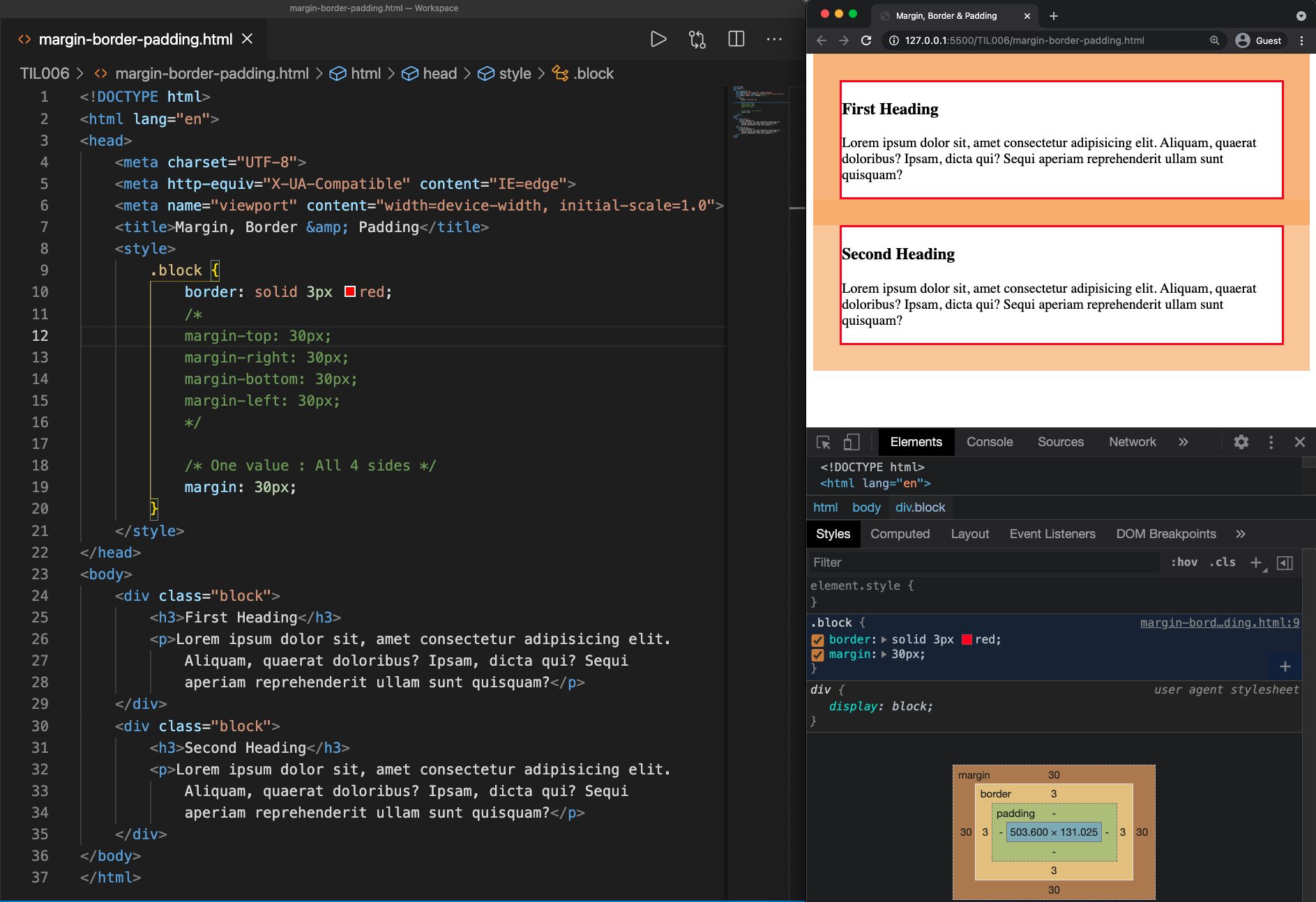
외부 여백 속성의 값을 '30px'로 설정하면 아래와 같이 박스에 외부 여백이 적용된 것을 확인할 수 있습니다.

▷ 2개 값(Two Values)
외부 여백 속성의 값을 2개로 설정하여 상단과 하단 그리고 좌측과 우측의 값을 제어합니다. 즉 서로 마주보고 있는 변끼리 한꺼번에 설정합니다.
<style>
.block {
border: solid 3px red;
/* Two values : (Top and Bottom) & (Left and Right) */
margin: 10px 30px;
}
</style>
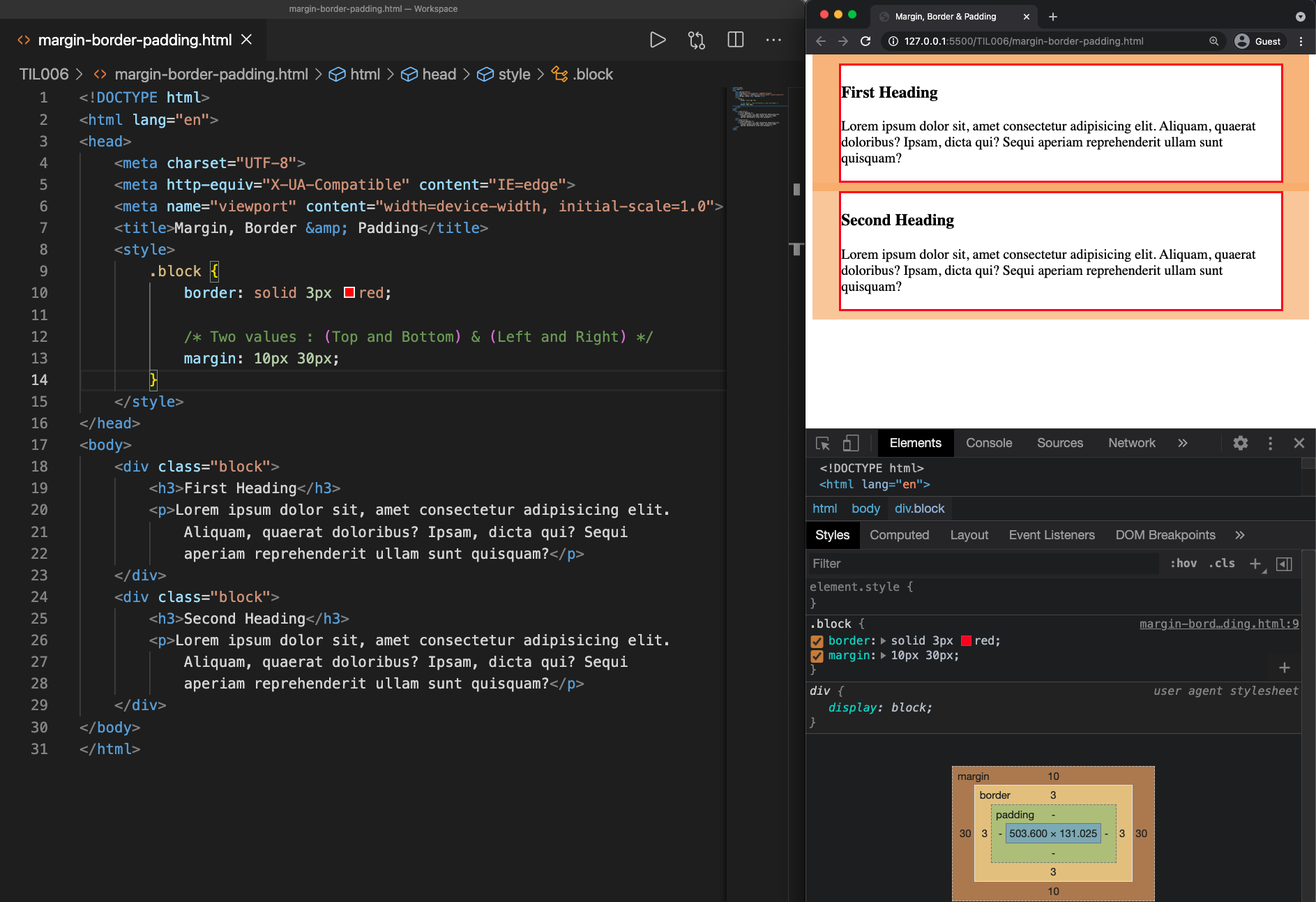
외부 여백 속성의 값을 '10px 30px'로 설정하면 아래와 같이 박스에 외부 여백이 적용된 것을 확인할 수 있습니다.

▷ 3개 값(Three Values)
외부 여백 속성의 값을 3개로 설정하여 왼쪽 값부터 차례로 상단 그리고 좌측과 우측 마지막 하단의 값을 제어합니다.
<style>
.block {
border: solid 3px red;
/* Three values : (Top) & (Left and Right) & (Bottom) */
margin: 10px 30px 60px;
}
</style>
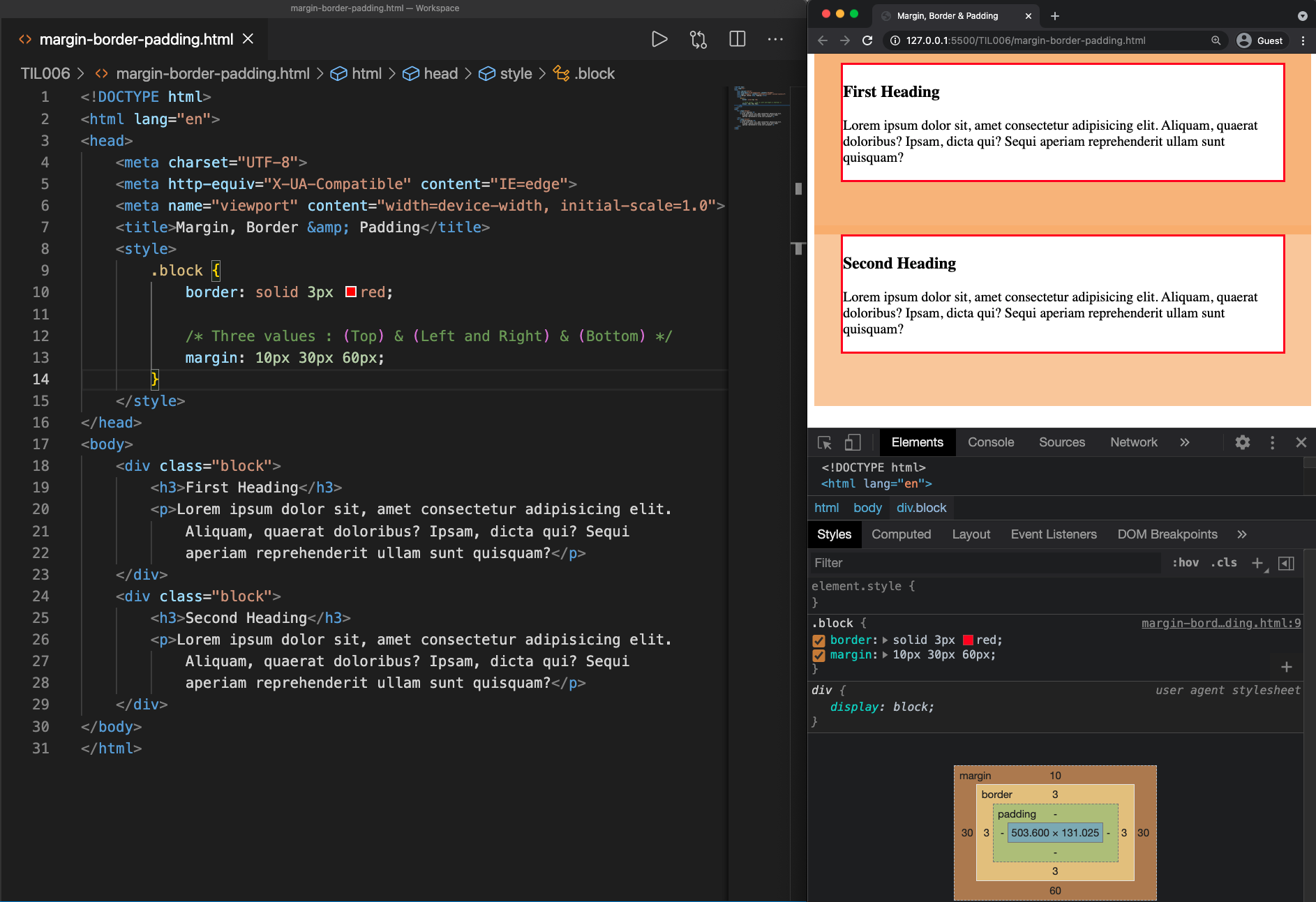
외부 여백 속성의 값을 '10px 30px 60px'로 설정하면 아래와 같이 박스에 외부 여백이 적용된 것을 확인할 수 있습니다.

▷ 4개 값(Four Values)
외부 여백 속성의 값을 4개로 설정하여 왼쪽 값부터 차례로 상단, 우측, 하단 그리고 좌측의 값을 제어합니다. 즉 상단부터 시계 방향으로 돌아가면서 값을 설정합니다.
<style>
.block {
border: solid 3px red;
/* Four values : Top & Right & Bottom & Left */
margin: 10px 30px 60px 90px;
}
</style>
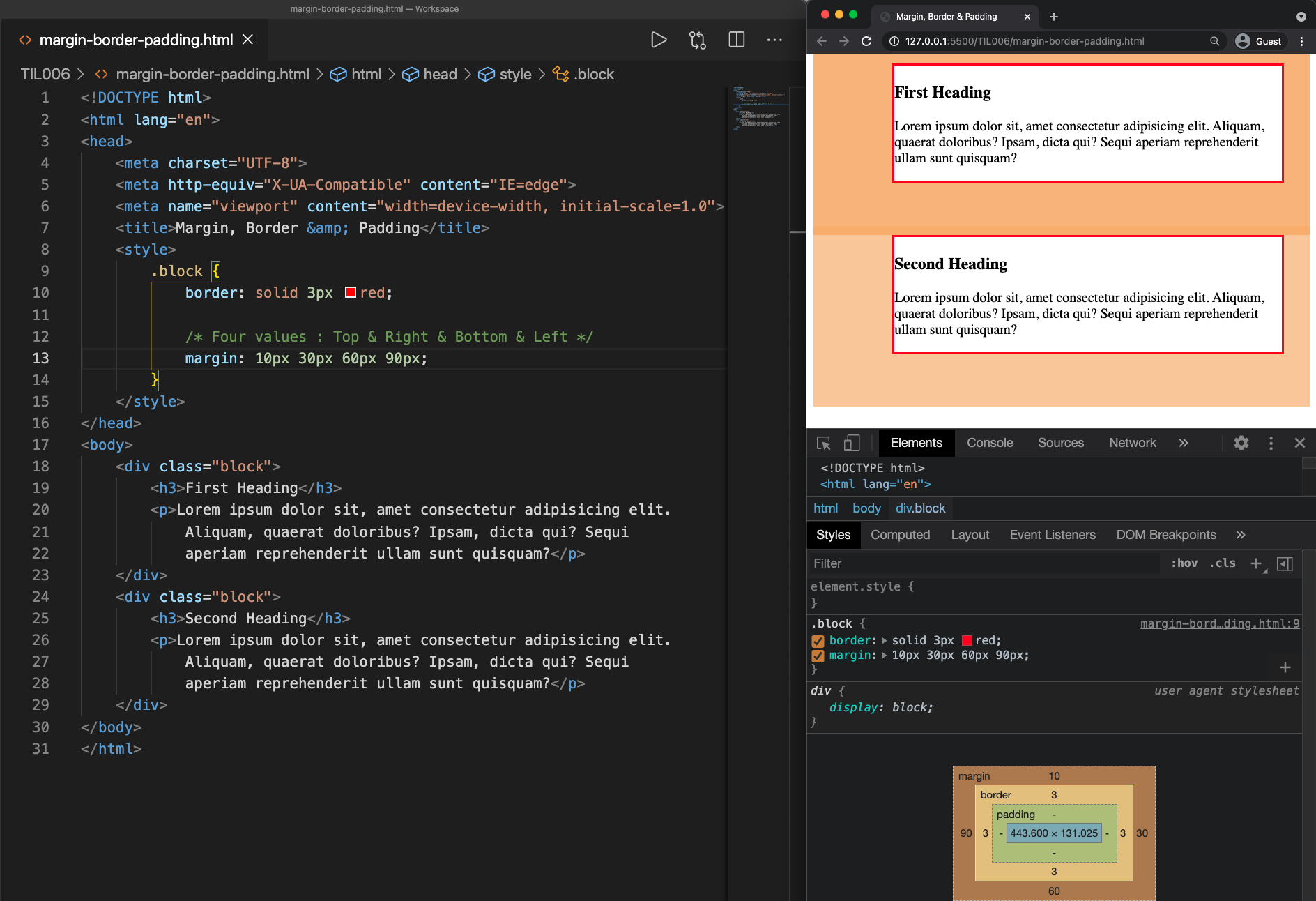
외부 여백 속성의 값을 '10px 30px 60px 90px'로 설정하면 아래와 같이 박스에 외부 여백이 적용된 것을 확인할 수 있습니다.

□ 마이너스 외부 여백(Minus margin)
외부 여백 속성의 값을 마이너스로 설정하면 해당 박스는 브라우저의 디스플레이 범위를 부분적으로 벗어나게 되며, 이 것은 마치 브라우저 외부에 가상의 브라우저가 연장되어 있는 것처럼 볼 수 있습니다.
<style>
/* Minus margin */
h3 {
margin-top: -15px;
margin-left: -15px;
}
</style>
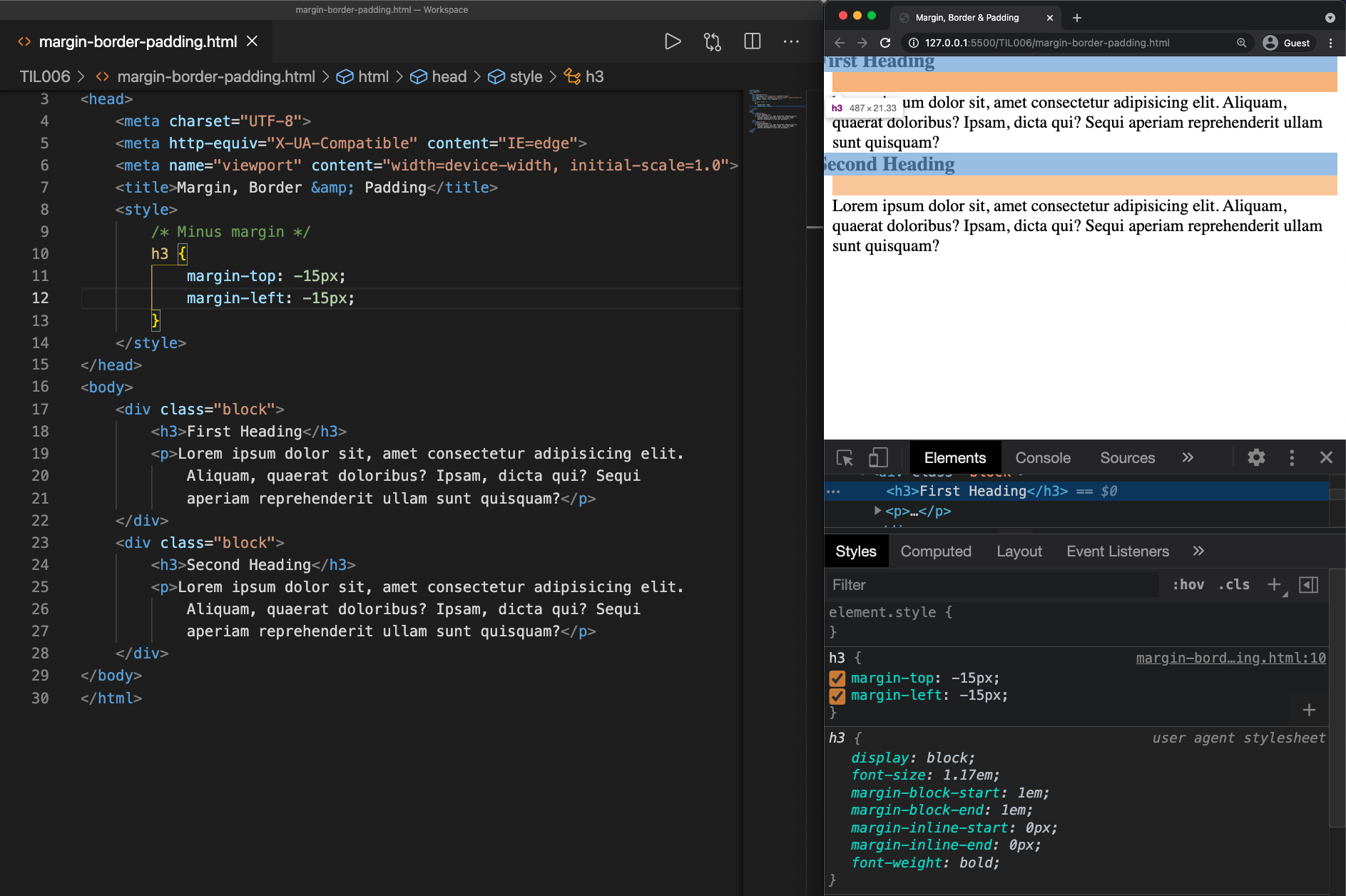
외부 여백 속성 'margin-top'과 'margin-left'의 값을 '-15px'로 설정하면 아래와 같이 박스에 마이너스 외부 여백이 적용된 것을 확인할 수 있습니다.

▣ 박스의 폭과 높이 그리고 Box sizing
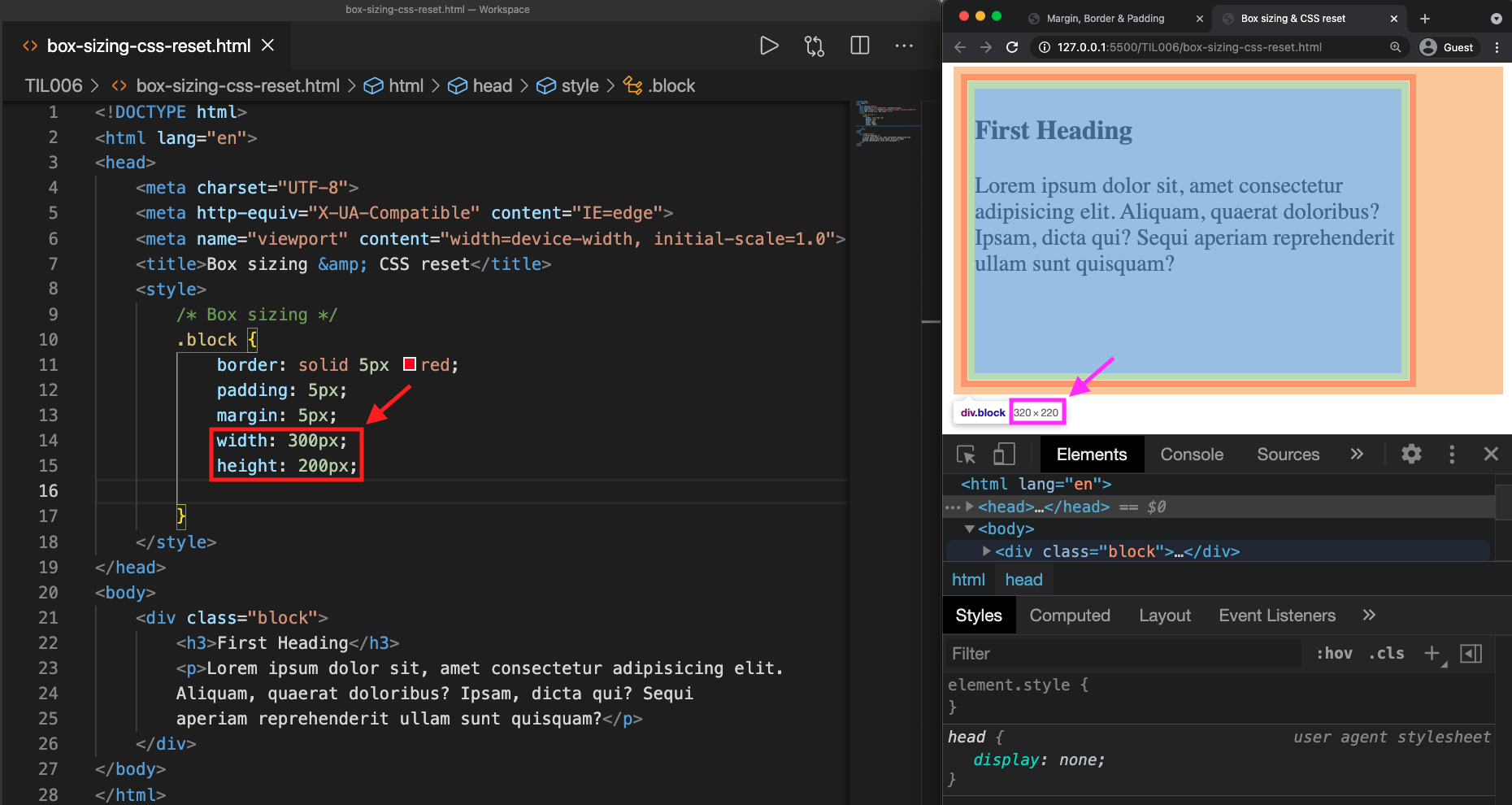
박스의 폭과 높이를 설정하는 속성 'width'와 'height'를 아래와 같이 '300px'과 '200px'로 설정하여 개발자 도구를 열어보면 실제로는 '320px'과 '220px'로 나타나는 것을 볼 수 있습니다. 이러한 현상은 'box-sizing' 이라는 속성의 초기값이 'content-box'로 설정되어 있기 때문이며, 이것은 박스의 폭(Width)이나 높이(Height)를 설정할 때 내부 여백과 테두리를 포함하지 않음을 의미합니다.
즉, 상하 또는 좌우의 테두리 10px과 내부 여백 10px이 더 추가되어 설정한 값보다 20px 더 증가된 값으로 브라우저에서 나타납니다.

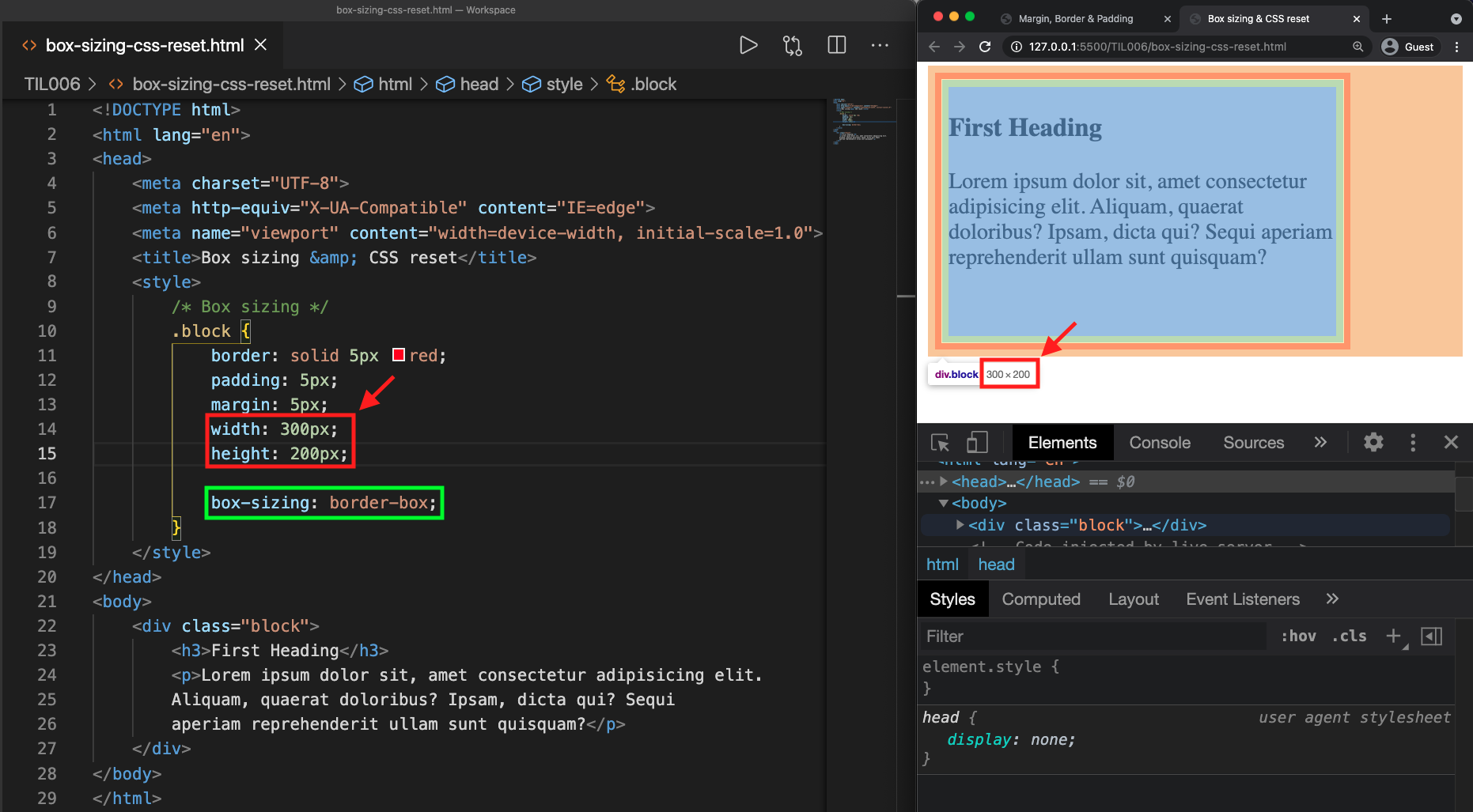
'width'와 'height' 속성을 이용하여 명백하게 폭 300px과 높이 200px을 설정했는데 실제 사이즈가 다르다는 것은 사용자 입장에서 혼동스러운 일입니다. 따라서 'box-sizing' 속성의 값을 'border-box'로 설정하여 스타일을 적용하면 아래와 같이 'width'와 'height' 속성의 값과 실제 사이즈를 일치시킬 수 있습니다.

▣ 전역 재설정(CSS Reset)
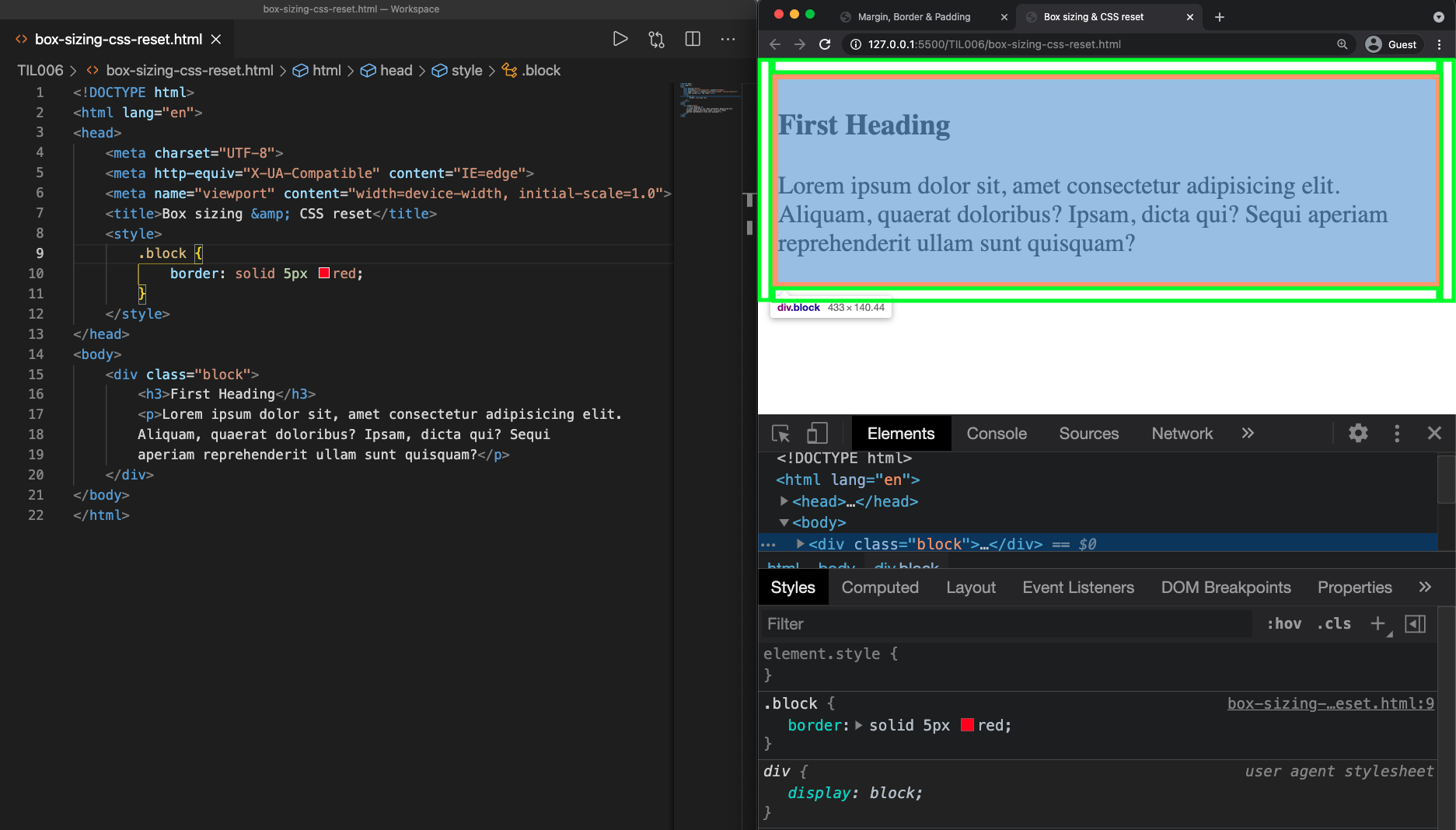
위의 'box-sizing' 속성과 함께 CSS스타일 설정과 관련하여 자주 마주치게 되는 현상 중 또 다른 하나는 아래와 같이 브라우저의 가장자리에 여백이 발생하는 것입니다.

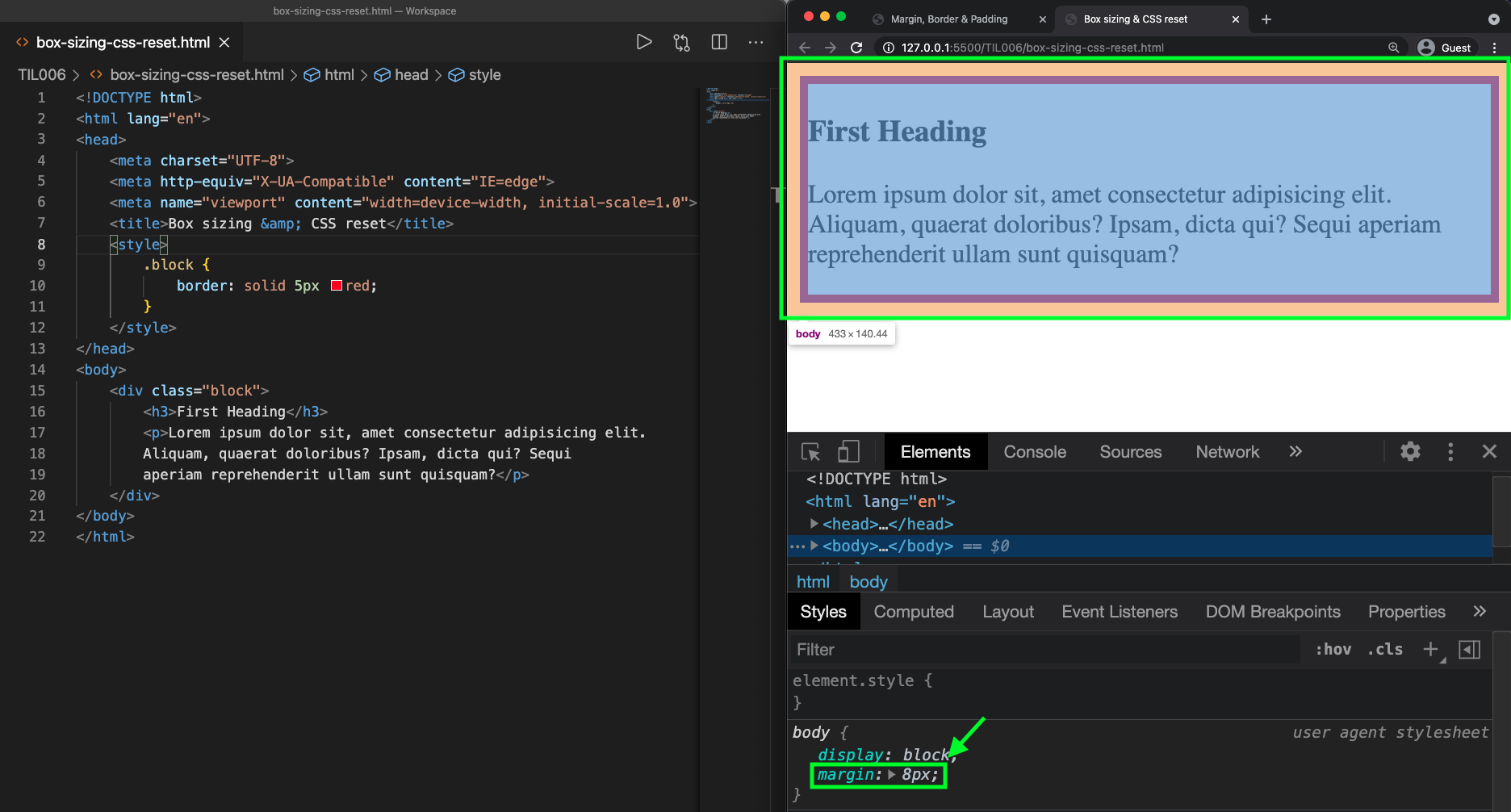
이러한 현상은 <body> 요소 또한 박스 모델에 해당되어 외부 여백이 아래와 같이 존재하기 때문입니다. <body> 요소의 외부 여백을 없애고 <body> 태그 내부의 요소들에만 스타일을 적용하는 것이 디자인적인 측면에서 깔끔합니다.

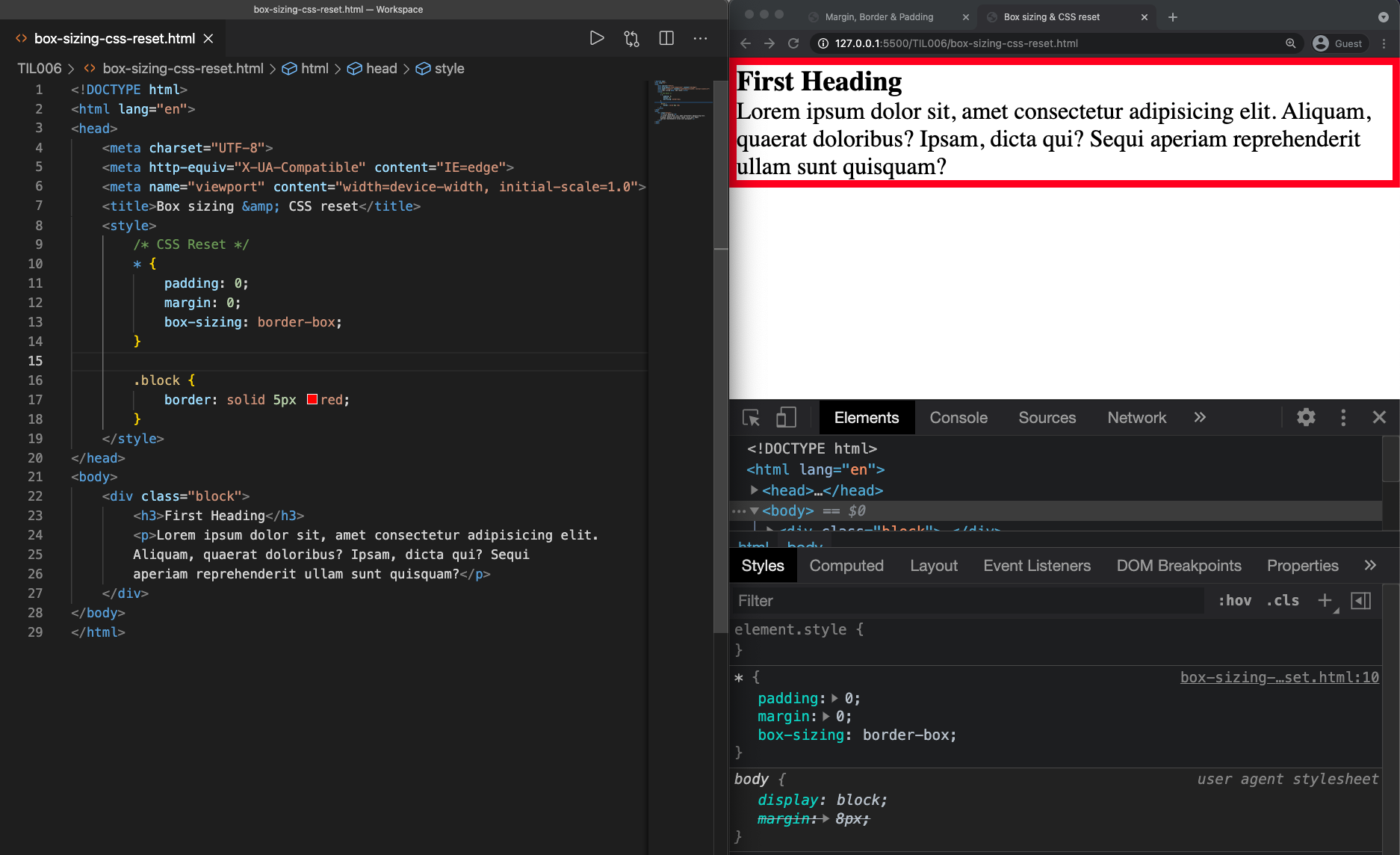
따라서 CSS 스타일 적용의 편리함을 위해 사용자에 따라 조금씩 다르지만 일반적으로 아래와 같이 웹 페이지 전역에 대하여 먼저 재설정을 한 다음 다른 속성들을 설정하는 경우가 많습니다.
<style>
/* CSS Reset */
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
</style>
위와 같이 전역설정을 한 후에 스타일을 적용한 결과 아래와 같이 깔끔하게 블럭을 브라우저에 위치시킬 수 있습니다.