학습을 시작하기 전에 HTML의 클래스와 아이디 속성에 관한 내용을 먼저 살펴보길 바랍니다.
[HTML] TIL5 : 블럭-레벨 및 인라인 요소의 특징 / 클래스 및 아이디 속성 활용
▣ Block-level & Inline Elements HTML을 구성하는 요소들(Elements) 즉 태그들은 크게 두 가지 종류로 구분됩니다. 하나는 블럭-레벨 요소이고 또 다른 하나는 인라인 요소입니다. 간단하게 설명하자면 브
charlie-lyc.tistory.com
▣ 선택자(Selectors)의 종류
CSS에서 작성되는 방식에 따라 차이는 있지만 가장 많이 사용되는 선택자는 HTML 요소(Element), 클래스(Class), 그리고 아이디(Id) 세 가지입니다. 임의로 작성한 아래의 코드를 예시로 선택자들에 대해 살펴보겠습니다.
<body>
<div id="first-block">
<h2 class="paragraph-title">First Heading</h2>
<p class="paragraph">Lorem, ipsum dolor sit amet consectetur
adipisicing elit. Natus, veritatis doloribus necessitatibus
ipsa ab eveniet quis ut porro animi magnam?</p>
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit.
Quod, atque!</p>
</div>
</div>
<div id="second-block">
<h2 class="paragraph-title">Second Heading</h2>
<p class="paragraph">Lorem ipsum dolor, sit amet consectetur
adipisicing elit. Rerum doloribus beatae cupiditate, quas
dicta nesciunt necessitatibus sit suscipit? Necessitatibus, modi!</p>
</div>
</body>
□ Element selector
HTML 요소, 즉 태그의 이름을 의미합니다. HTML 문서 내에는 동일한 태그가 반복되어 사용되기 때문에 좀 더 구분성을 가지기 위해서는 id와 class를 함께 사용하는 것이 편리합니다.
예) body, div, h2, p
<style> 태그 내에서 아래와 같이 작성할 수 있습니다.
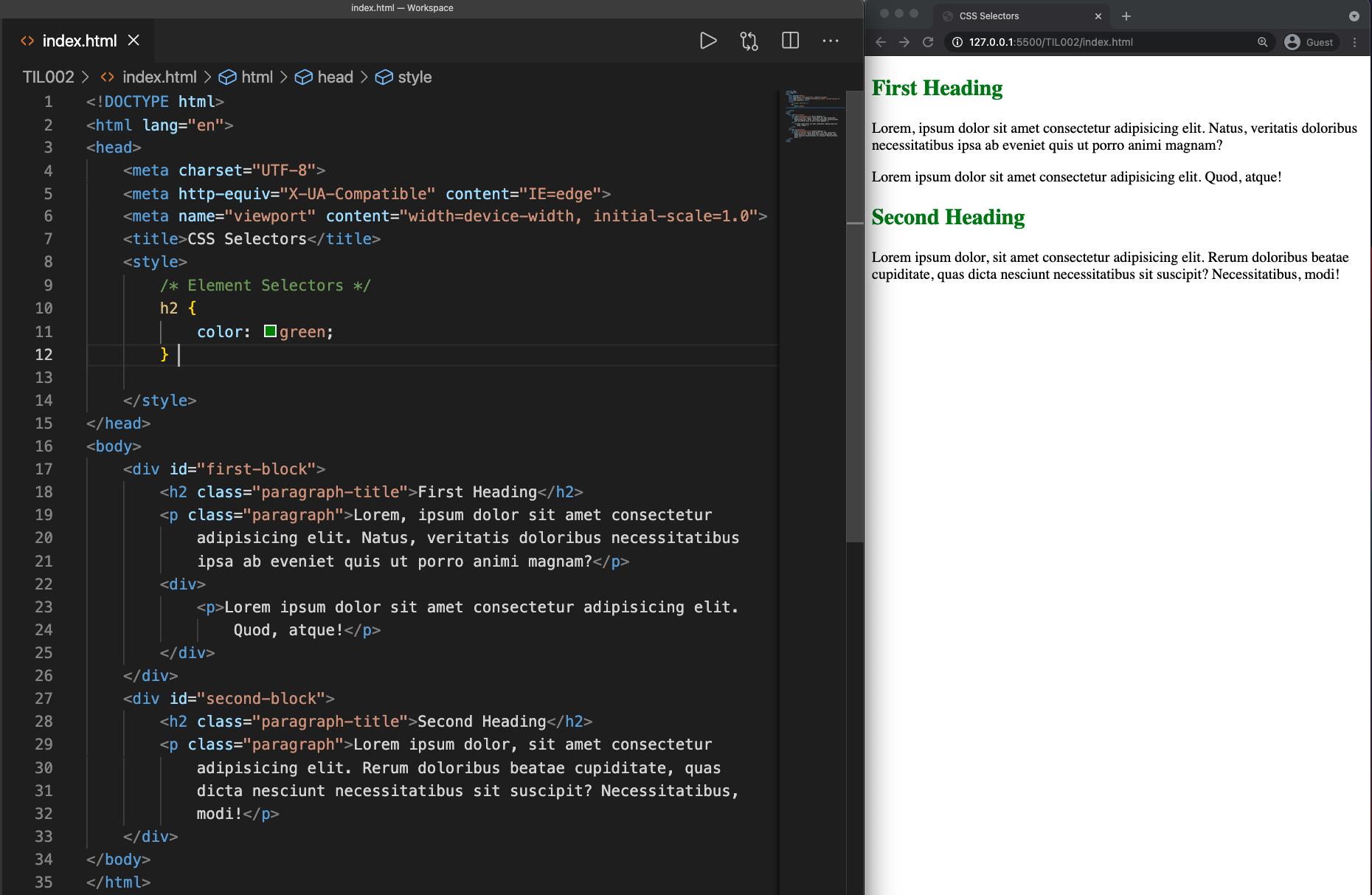
<style>
/* Element Selector */
h2 {
color: green;
}
</style>
이때 헤딩 태그의 이름인 'h2'를 선택자로 동일하게 작성합니다.

□ Id selector
id 속성의 값은 HTML 문서 내에서 유일한 값이어야 합니다. 동일한 값의 id 선택자는 존재할 수 없으며 따라서 한 개의 요소를 조작하고자 할 때 id 속성을 사용합니다. 그리고 id 속성 값을 표시할 때는 공백(Space)을 포함하지 않습니다.
예) first-block, second-block
<style> 태그 내에서 아래와 같이 작성할 수 있습니다.
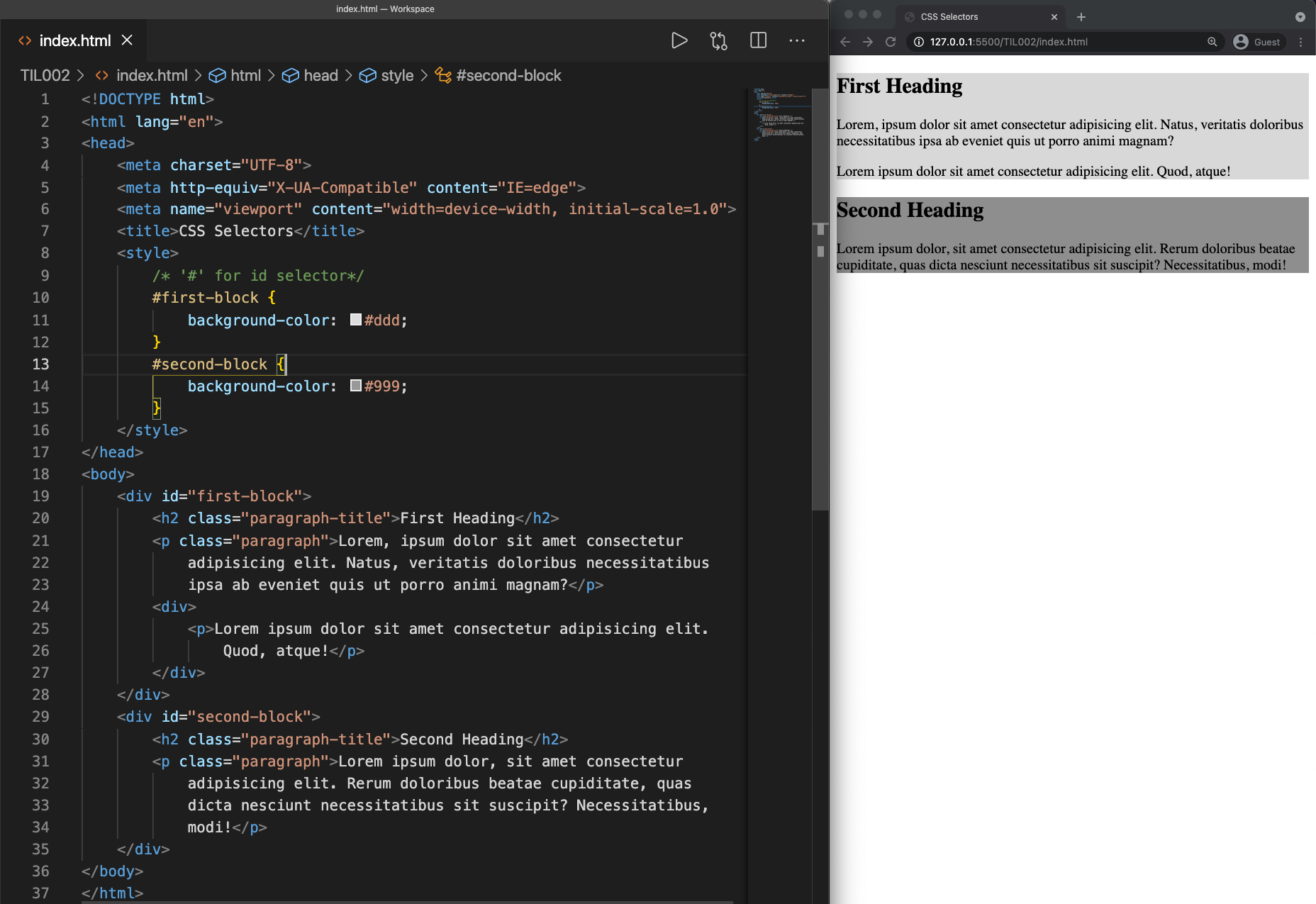
<style>
/* '#' for id selector */
#first-block {
background-color: #ddd;
}
#second-block {
background-color: #aaa;
}
</style>
이때 id 값의 앞에 '#' 기호를 추가하여 선택자를 작성합니다.

□ Class selector
class 속성의 값은 여러 HTML 요소들이 공유할 수 있습니다. 하나의 HTML 요소가 여러 개의 class 속성 값을 동시에 가질 수 있으며 따라서 여러 개의 HTML 요소를 동시에 조작하고 싶을 때 class 속성을 사용합니다. 그리고 만약 여러 개의 class 속성 값들을 포함하여 이들을 나열할 때는 공백(Space)으로 구분합니다.
예) paragraph-title
<style> 태그 내에서 아래와 같이 작성할 수 있습니다.
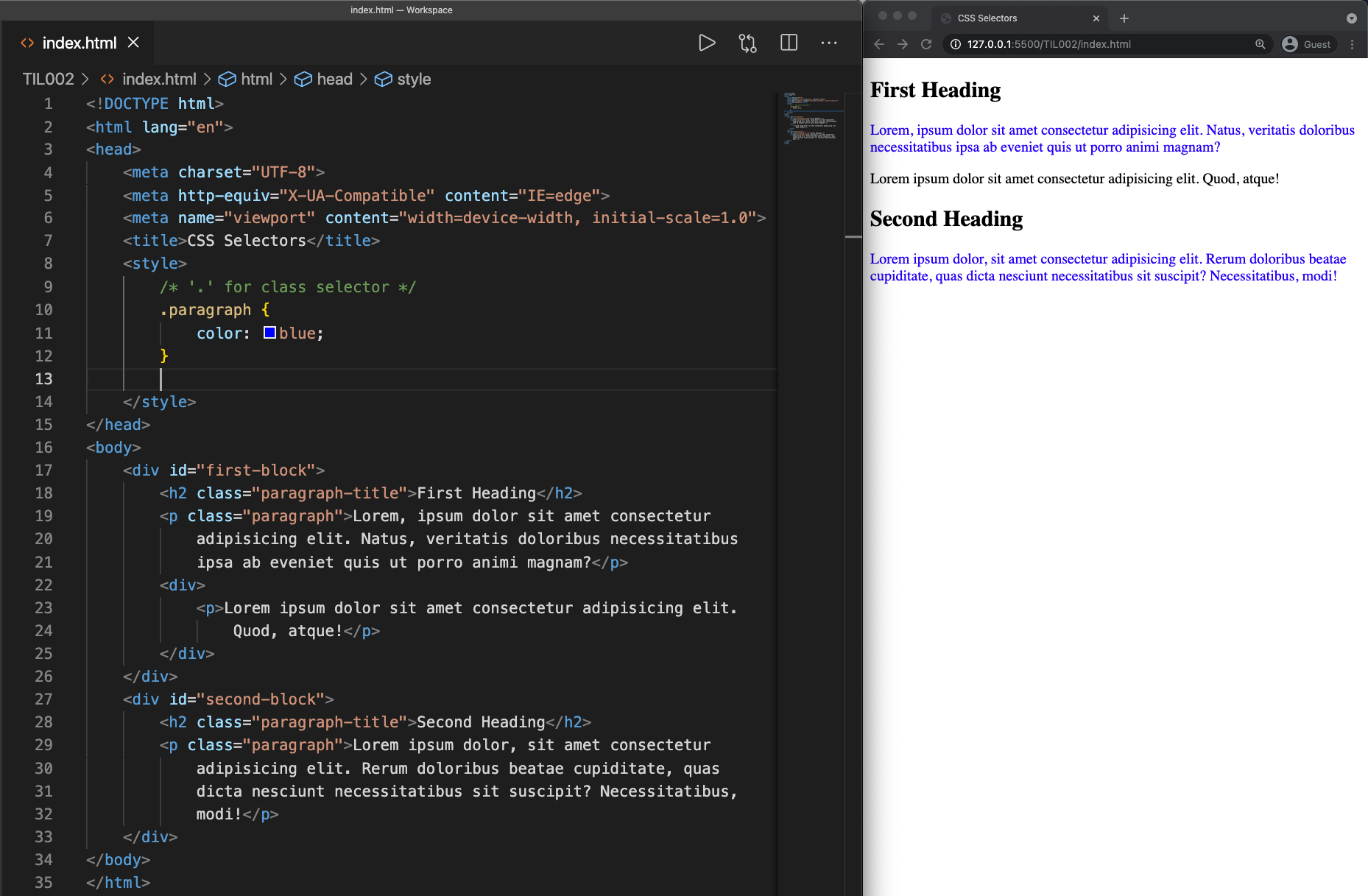
<style>
/* '.' for class selector */
.paragraph-title {
color: blue;
}
</style>
이 때 id 값의 앞에 '.' 기호를 추가하여 선택자를 작성합니다.

▣ 선택자의 조합 방법
기본 선택자들을 조합하여 다양한 형태로 선택자를 재작성할 수 있습니다. 그중에서 몇 가지 방법에 대하여 살펴보도록 하겠습니다.
□ 여러 개를 동시에 선택
여러 개의 요소를 동시에 선택할 때는 ' , '기호를 이용합니다. <style> 태그 내에서 아래와 같이 작성할 수 있습니다.
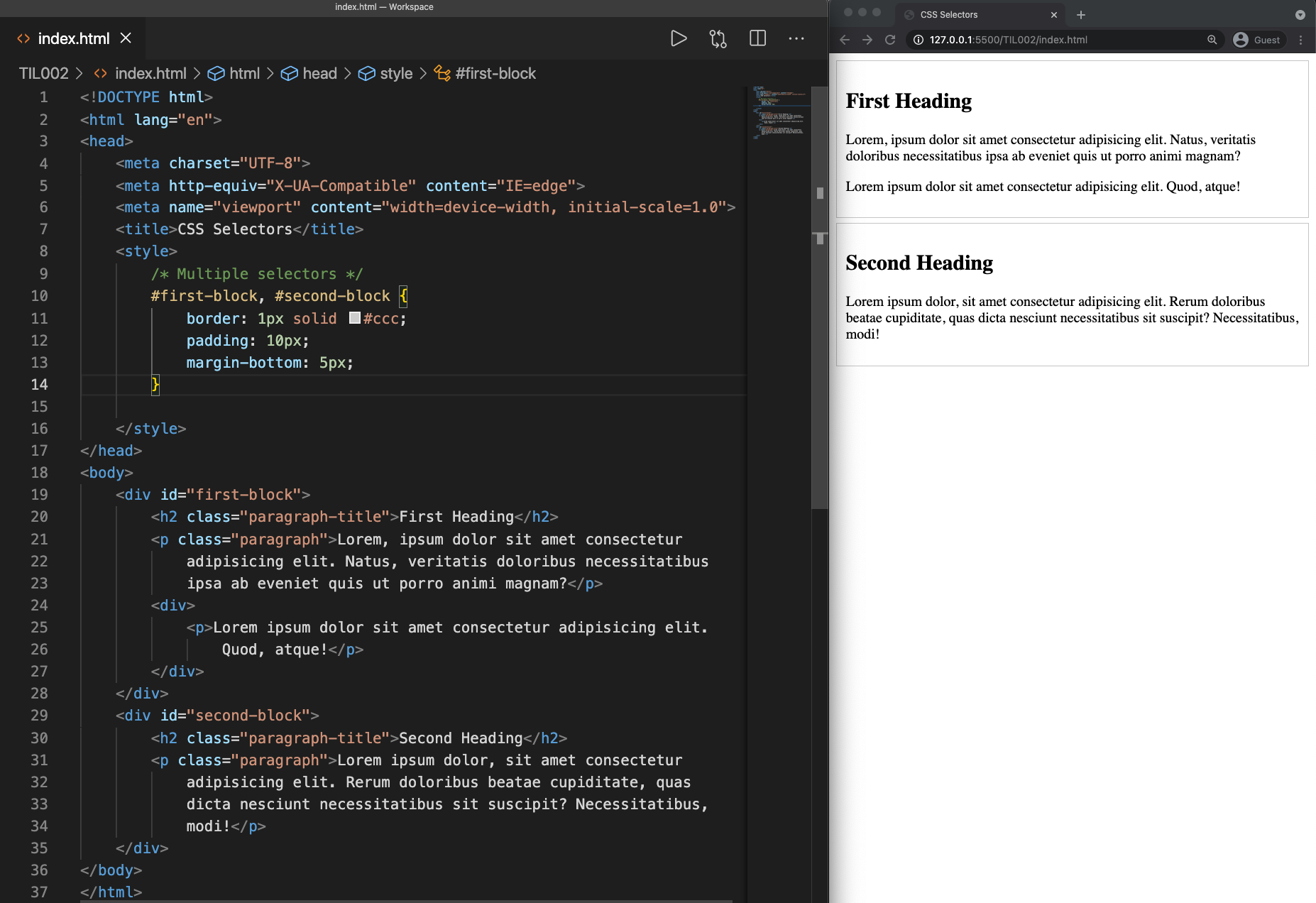
<style>
/* Multiple selectors */
#first-block, #second-block {
border: 1px solid #ccc;
padding: 10px;
margin-bottom: 5px;
}
</style>
first-block 과 second-block 에 동일한 스타일을 적용하기 위해 두 개의 id 선택자를 ' , '로 이어 작성하였고, 스타일을 적용한 결과는 아래와 같습니다.

□ 중첩된 요소 모두 선택
특정 부모 요소를 지정하여 중첩의 깊이에 관계없이 모든 자식 요소들을 선택할 수 있는 방법입니다. 왼쪽이 부모 요소이고 오른쪽이 자식 요소이며, 둘 사이는 공백(Space)으로 구분합니다. <style> 태그 내에서 아래와 같이 작성할 수 있습니다.
<style>
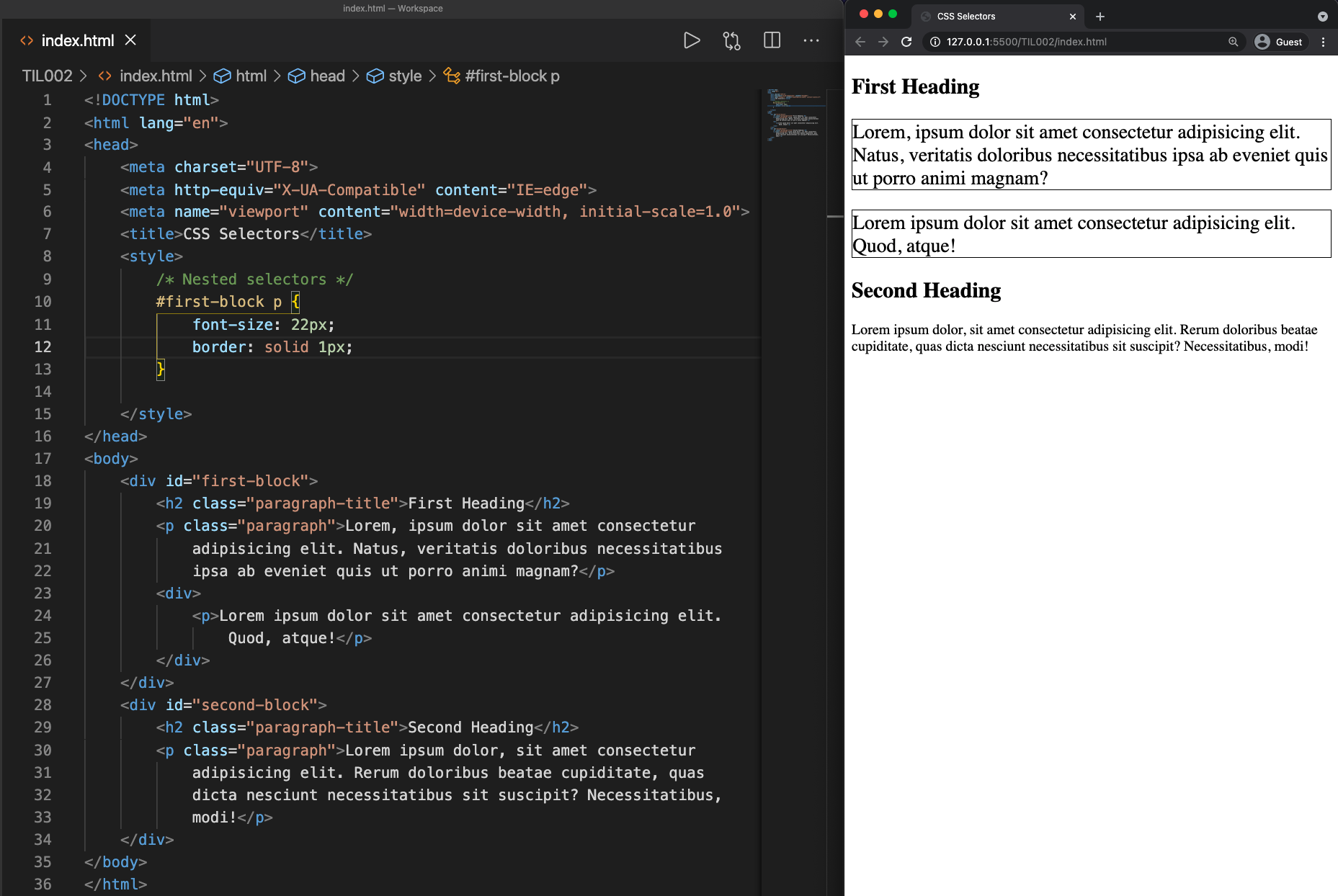
/* Nested selectors */
#first-block p {
font-size: 22px;
border: solid 1px;
}
</style>
first-block 내의 모든 <p> 태그 요소들에 스타일을 적용하기 위해 부모와 자식 관계를 표현하여 선택자를 작성하였고, 스타일을 적용한 결과는 아래와 같습니다.

□ 직계 자식 요소만 선택
위의 경우와 달리 모든 자식 요소들을 대상으로 하는 것이 아니라 ' > '기호를 이용하여 1단계의 직계 자식 요소들만 선택할 수 있는 방법입니다. <style> 태그 내에서 아래와 같이 작성할 수 있습니다.
<style>
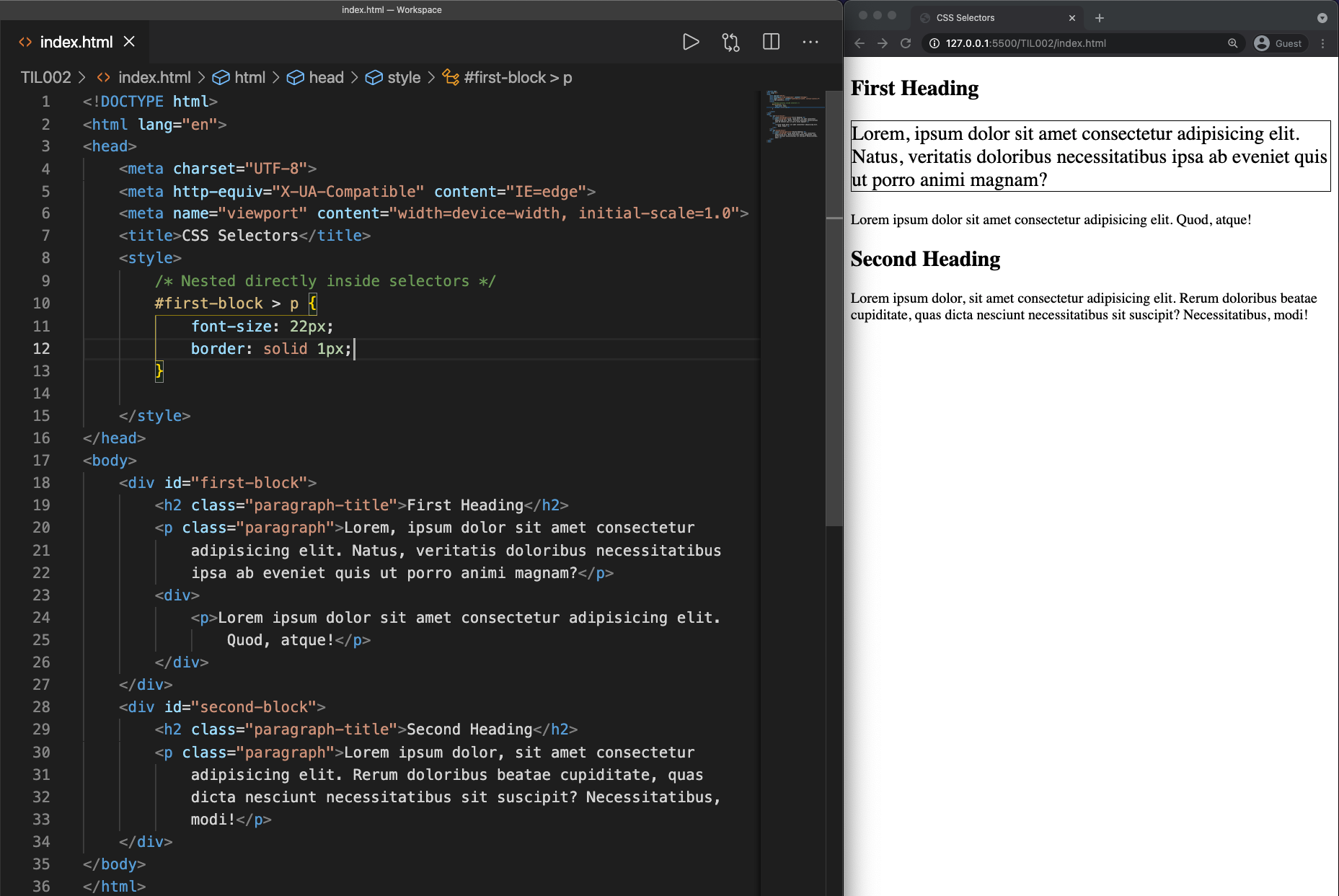
/* Nested directly inside selectors */
#first-block > p {
font-size: 22px;
border: solid 1px;
}
</style>
first-block 내의 1단계 깊이의 <p> 태그 요소에 스타일을 적용하기 위해 직계 관계를 표현하여 선택자를 작성하였고, 스타일을 적용한 결과는 아래와 같습니다.

▣ 선택자(Selectors)의 스타일 적용 우선순위
동일한 요소에 대하여 스타일을 중복 설정하게 될 경우 코드의 위치 또는 어떤 선택자를 이용하느냐에 따라 적용 우선순위가 달라지며, CSS파일이 복잡해지면 특별한 코드를 이용하여 위치나 선택자에 관계없이 우선 적용할 수 있습니다.
□ <style> 태그 내에서 위치
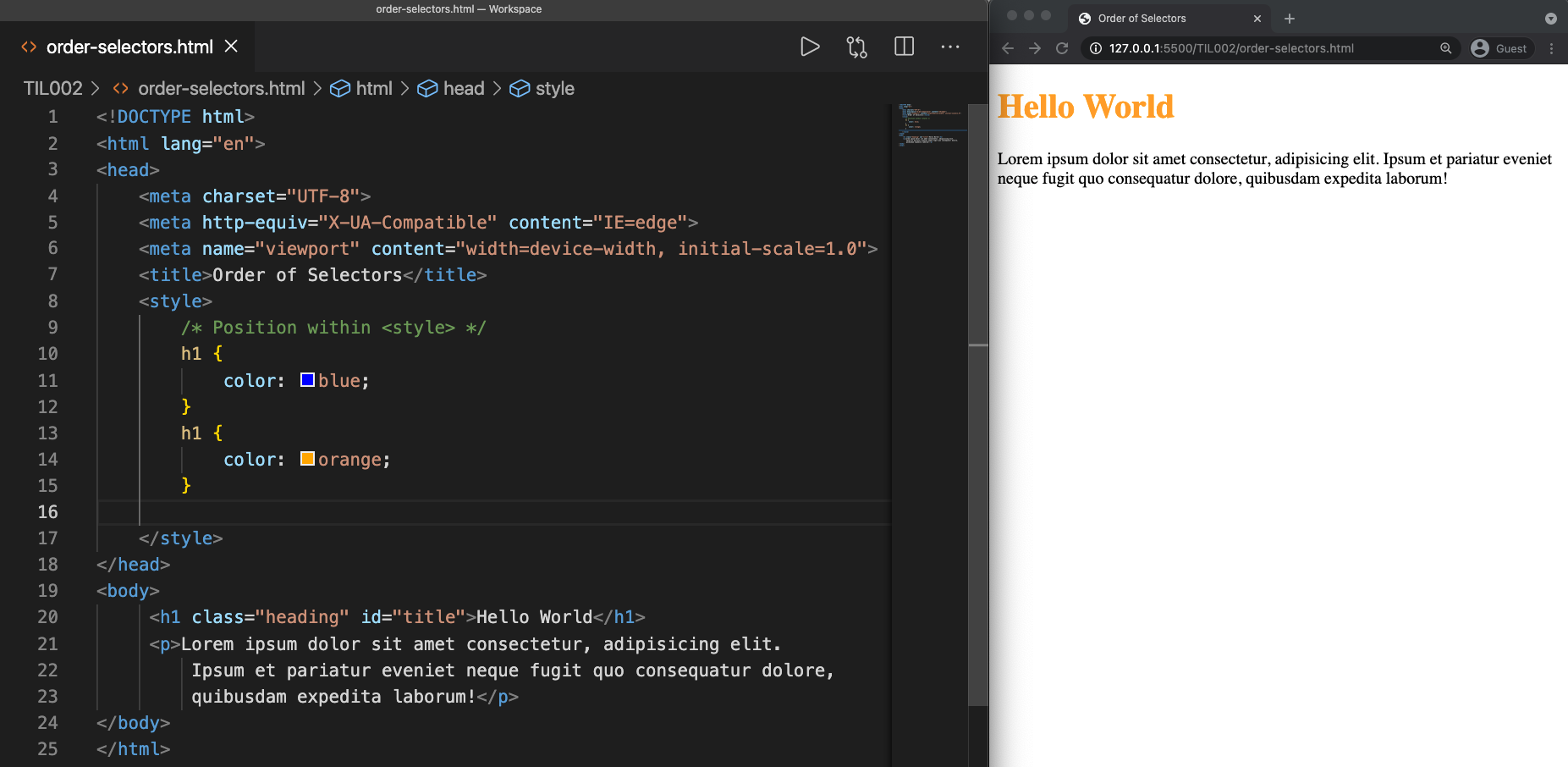
<style>
/* Position within <style> */
h1 {
color: blue;
}
h1 {
color: orange;
}
</style>
앞서 설명한 CSS의 실행 우선순위의 경우와 마찬가지로 아래쪽에 위치할수록 최종적인 스타일로 적용됩니다.

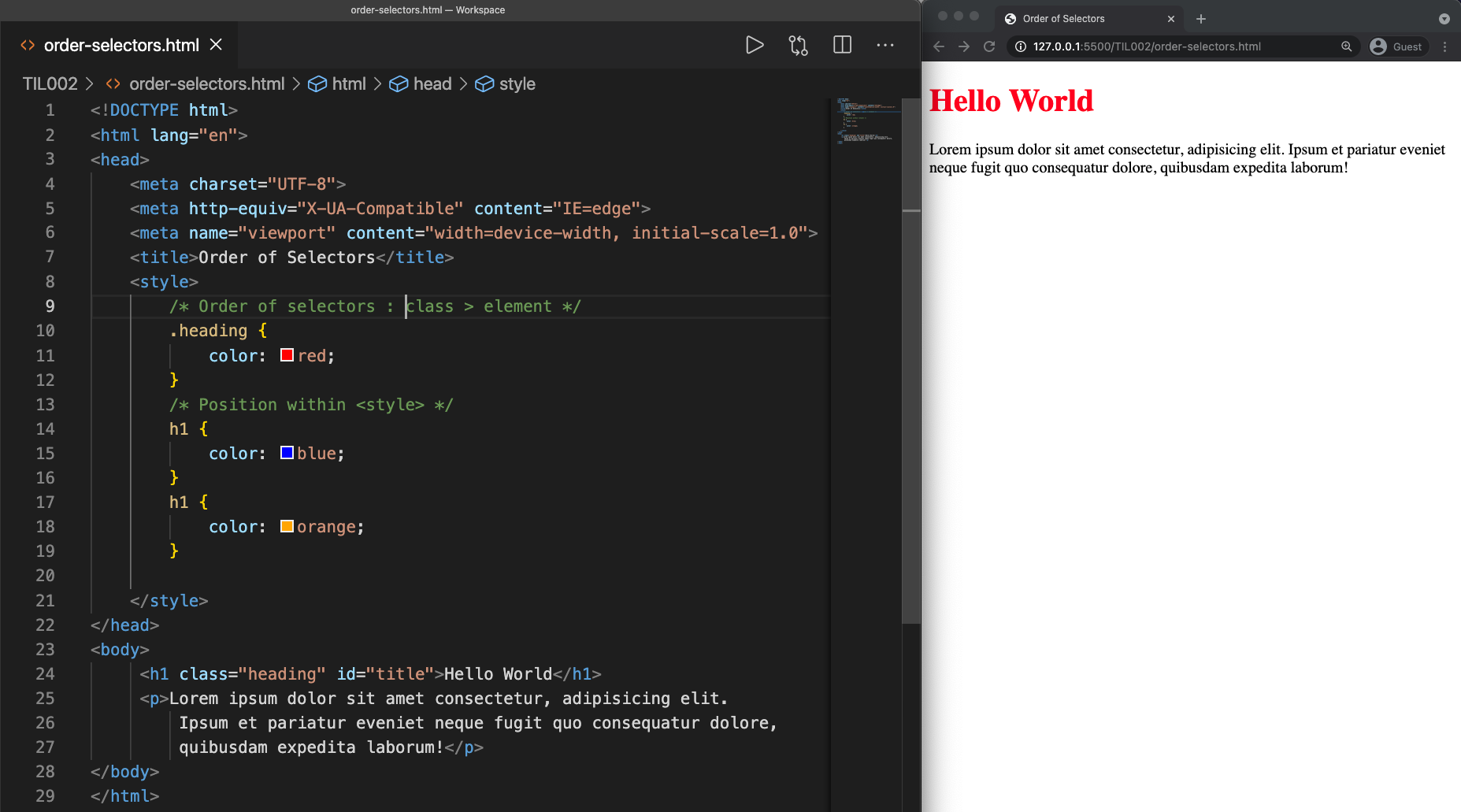
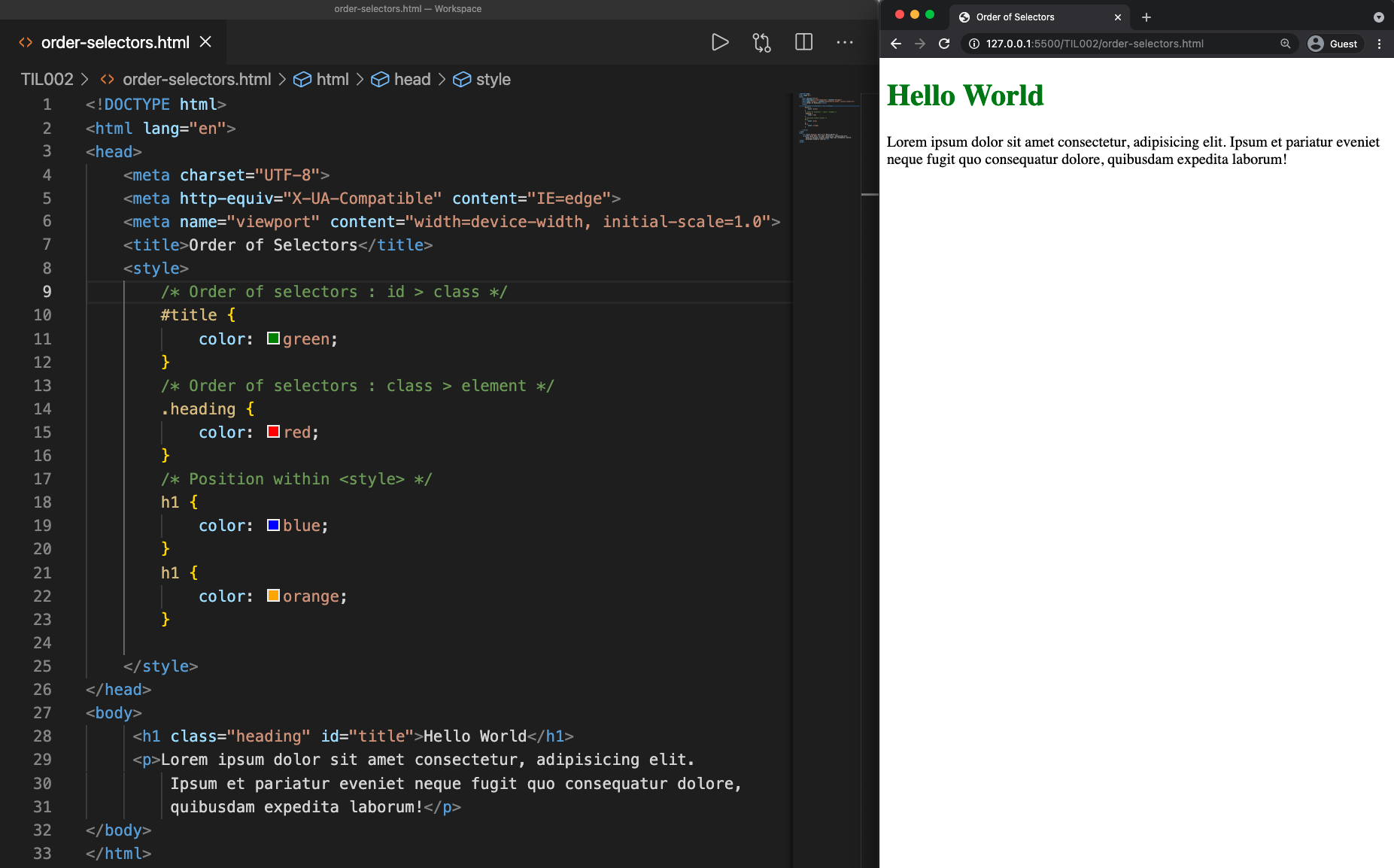
□ 선택자의 종류
<style>
/* Order of selectors : id > class */
#title {
color: green;
}
/* Order of selectors : class > element */
.heading {
color: red;
}
/* Position within <style> */
h1 {
color: blue;
}
h1 {
color: orange;
}
</style>
요소(태그) 보다 클래스, 클래스보다는 아이디가 스타일 적용 우선순위가 높습니다. 즉 위치와 관계없이 id > class > element 의 순으로 스타일이 우선 적용됩니다.


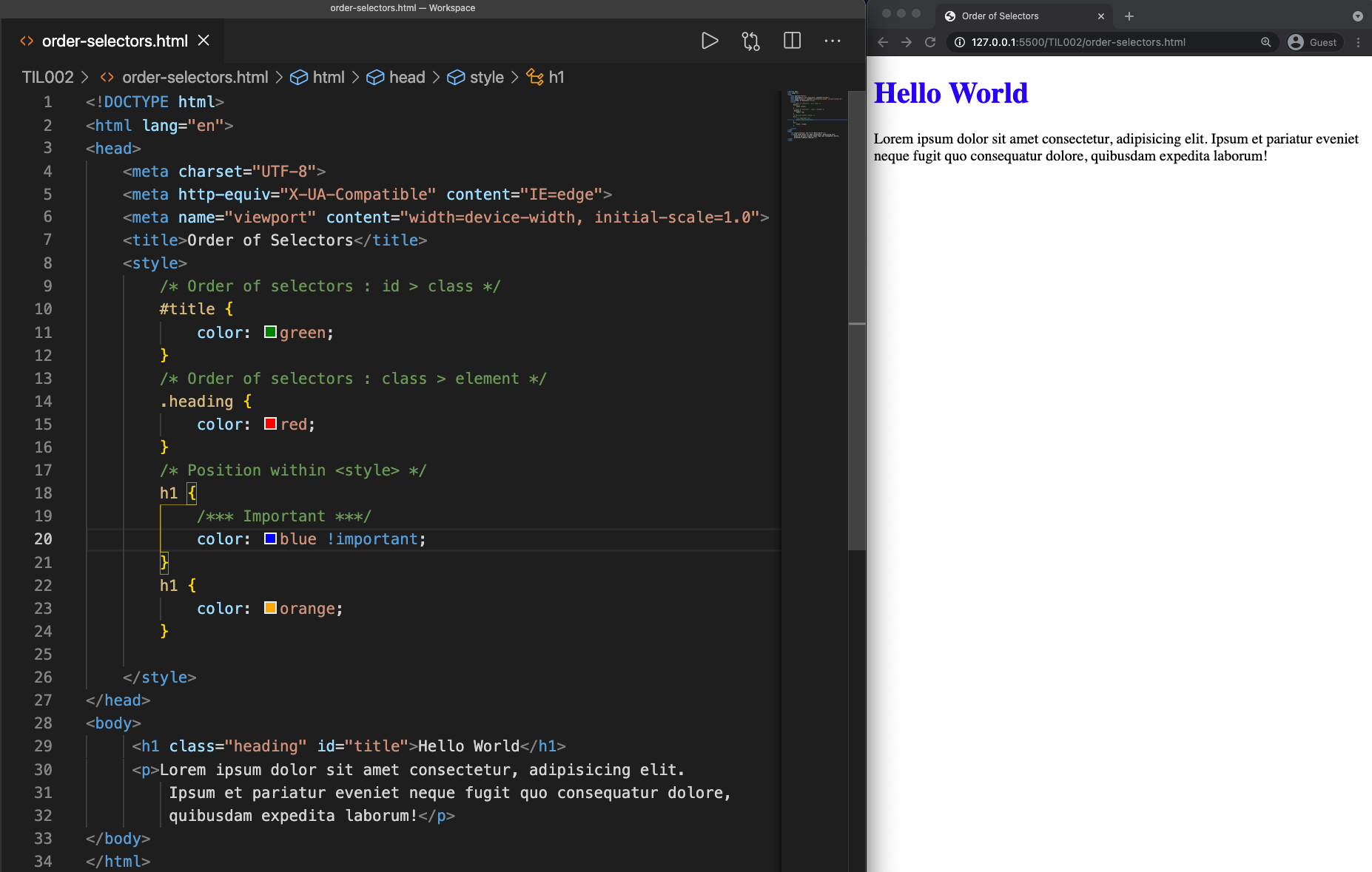
□ !important 코드
<style>
/* Order of selectors : id > class */
#title {
color: green;
}
/* Order of selectors : class > element */
.heading {
color: red;
}
/* Position within <style> */
h1 {
/*** Important ***/
color: blue !important;
}
h1 {
color: orange;
}
</style>
위치나 선택자의 종류와 관계없이 가장 우선적으로 스타일을 적용할 수 있는 코드입니다.

'HTML & CSS > CSS3' 카테고리의 다른 글
| [CSS] TIL6 : 테두리(보더)와 내부 여백(패딩) 및 외부 여백(마진) / 박스의 폭과 높이 그리고 박스 사이징 (0) | 2021.04.30 |
|---|---|
| [CSS] TIL5 : 배경(백그라운드) 설정 (0) | 2021.04.29 |
| [CSS] TIL4 : 박스 모델 / 크롬 웹 브라우저의 개발자 도구 이용 / 박스의 유형 및 설정 (0) | 2021.04.29 |
| [CSS] TIL3 : 서체 설정과 구글 서체 / 절대 단위와 상대 단위 / 색상 설정과 색상코드 선택기(컬러 피커) (0) | 2021.04.28 |
| [CSS] TIL1 : 코드의 구성 / 실행 방법 및 우선순위 / 프레임워크 이용 방법 (0) | 2021.04.27 |




댓글